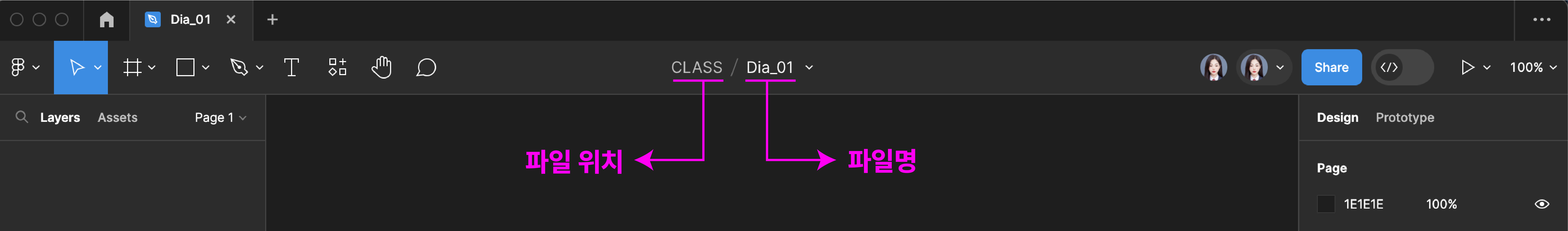
💡Figma 🤔 피그마의 단위 Team > Project > File Drafts : 나의 작업공간 Recents : 최근 대시보드 Drafts에서 만들 수 있는 것 Figma File = Design File Figma Jam = 화이트 보드 🤔 파일의 용도 Figma : 화면설계, 프로토타이핑 Fig Jam : 브레인스토밍, 커뮤니케이션 Import 옵션 : sketch, fig등등 지원 📁 파일 위치 확인 🗑️ 파일 삭제 ✅ 삭제한 파일확인 Drafts → Deleted 🔃 삭제한 파일 복구 Deleted → Restore ⭐️ UX 디자인 사례 리뷰 💡PROJECT BRIEF 사례 리뷰 프로젝트 순서 수립과 절차에 맞춰 단계를 나아가기 위해서는 프로젝트에 들어가기 전 브리핑을 잘 짜두어야 합니다...