
안녕하세요. 시각디자인을 졸업했지만 꾸준히 자기계발하며 다방면에서 잘하고 싶은 서비스 기획자(PM)가 되고자 노력하는 루입니다 :)
이곳에 제 데이터 드리븐 서비스 여정을 3개월간 꾸준히 기록하며 더 나은 내일을 위해 노력하는 모습을 아카이브하고자 합니다.
이 글은 본 수업 내용의 축약 요점만을 담았으니 상세한 수업 강의록을 보고싶으신 분은 Assignment Archive 카테고리를 통해 확인해주세요.

제가 강의를 들을 곳은 서울창업허브 9F Class2룸이었어요.
정면에 보이시는 곳이 처음 9층에 도착해서 왼쪽을 보시면 보이는 풍경입니다.



비교적 구조가 시원해서 크게 헤메진 않았으나 차후 필요하실 분들이 있으실까 싶어 9층 전체 내부 사진 공유해드려요☺️


제가 오늘 강의를 들었던 Class2룸 입니다😆
서비스 기획은 사용자의 경험을 분석해서 사용자의 문제점을 해결하기위한 과정을 설계하는 것이라고 할 수 있습니다
이러한 서비스 기획은 전략, 사업, 기획, 디자인, 개발 등 다양한 분야를 필요로 하는데
서비스 기획의 기반이 되는 사용자의 불편함인 painpoint와 needs를 찾기 위해서는 사용자에 대한 이해와 이에 맞는 전략의 수립이 필요합니다. 그렇다면 어떻게 해야 사용자에게 선택되는 서비스를 만들 수 있을까요?
이 때 필요한 것이 UX/UI디자인이라는 과정입니다.
😲 UX와 UI 디자인이란 무엇이고 어떤차이를 가지고 있을까요?
UI(User Interface)는 사용자 인터페이스를 의미하며 사용자와 제품 사이에 존재하는 면으로 사용자와 제품간의 상호작용이 발생하는 곳으로 제품의 UI에는 입력장치와 출력장치가 있습니다. 입력장치는 버튼, 다이얼, 스위치 등이고 출력장치는 디스플레이, 스피커 등이 포함됩니다.
UX(User eXperience)는 사용자가 목적 달성 과정에서 느끼는 종합적인 만족을 의미합니다.
결국 UX 디자인이란 사용자에게 목적 달성 절차의 효율성과 함께 만족스러운 경험을 제공하는 UI를 디자인 하는 것을 의미합니다.
그리고 사용자 경험은 UX/UI의 관계성은 단순히 제품을 사용해 목적을 달성하는 과정에서만 형성되는 것이 아닌, 제품을 구매하기 전과 사용에서 폐기하여 타 제품으로 전환하기까지의 전 과정에서 형성되는 경험을 일컫어 사용자 경험이라 합니다.
이러하 사용자 경험은 사용자를 고려한 서비스가 기반이 되어야 하는데요.
이럴때 사용되는 모델이 인간 중심 디자인 입니다.

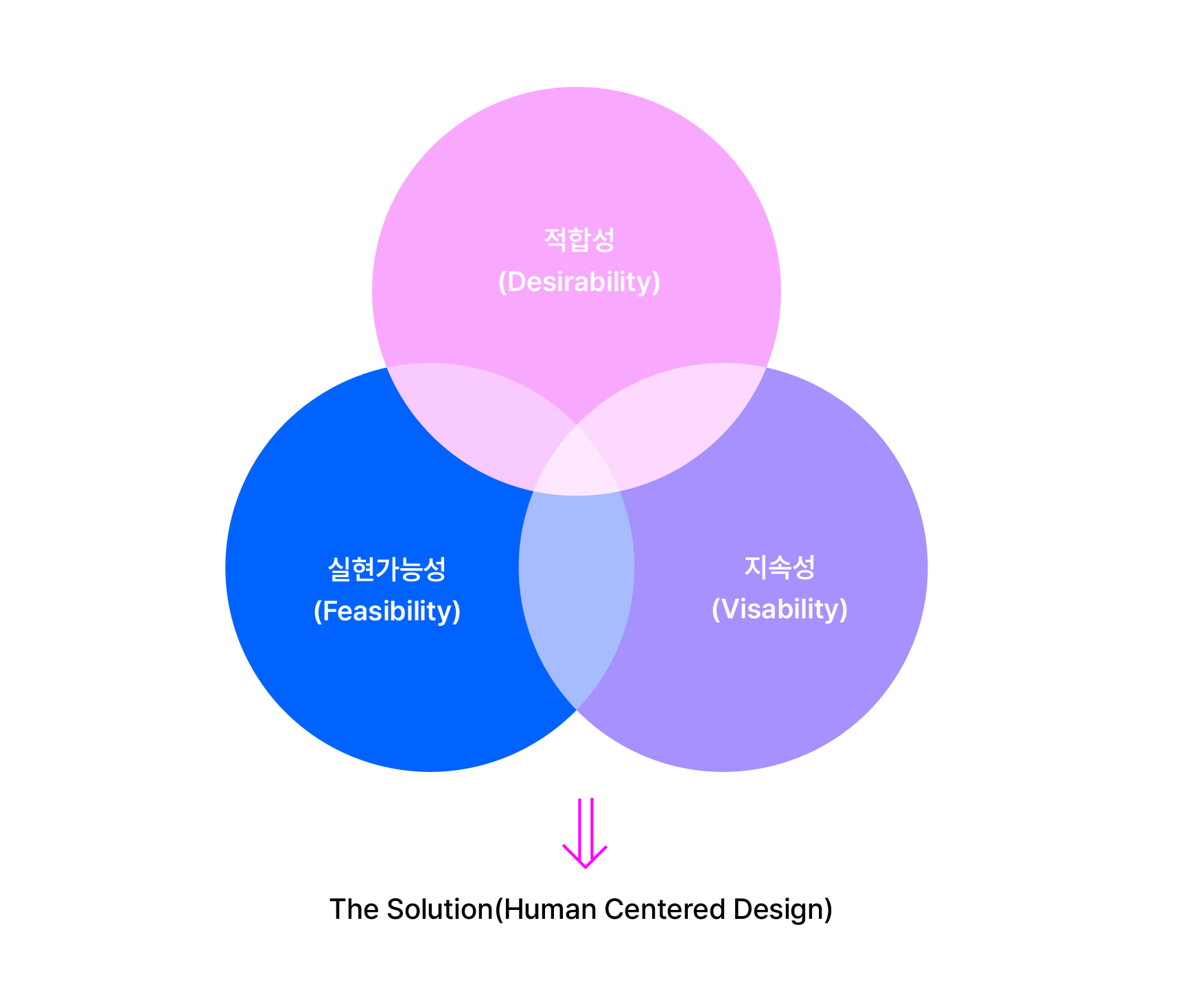
💡 HCD (Human Centered Design)이란?
문제 해결 프로세스의 모든 단계에서 인간의 관점을 포함하여 솔루션을 개발하는 디자인 프레임워크로 인간중심 디자인에 따르면 서비스에 대한 솔루션은 사람들의 니즈에 적합해야 하며, 기술적으로 실현할 수 있어야 하고 경제적으로 지속적인 가능해야 함을 의미한다.

이러한 인간 중심 디자인 모델델은 적합성 -> 실현가능성 -> 지속성 순서로 업데이트 되며 사람들이 원하는 기능을 먼저 제공해준 뒤에 수익성이 나면 업데이트하며 지속성을 늘리는 식으로 사업을 팽창시키는 구조를 가지고 있습니다.
💡 UX디자인과 HCD의 차이점

UX디자인과 HCD 모두 사람을 중심으로 사람들이 가지고 있는 문제와 그것을 해결하는 것에 초점을 맞춘다는 점에서 유사한 특징을 가짐
그러나 인간중심디자인은 디자인프로세스 전반에 걸쳐 인간의 관점을 고려하는 디자인 프로엠워크를 의미하는 반면, UX디자인은 인간과 제품/ 서비스간에 물리적인 상호작용과 사용자의 경험을 개선하여 사용자 만족도를 높이는 것을 의미하며
좁은 의미에서는, 특히 디지털 제품을 사용할 때의 사용자의 경험을 넓은 의미에서는 HCD 까지의 범위를 포괄하는 의미를 내포합니다.
💡멘탈 모델(심성 모형) 관점 차이에서 발생하는 오류

멘탈모델 : 과거에 축적된 학습 경험, 나이가 다르고 경험이 다르고 상황이다르면 멘탈모델이 다를 수 밖에 없습니다

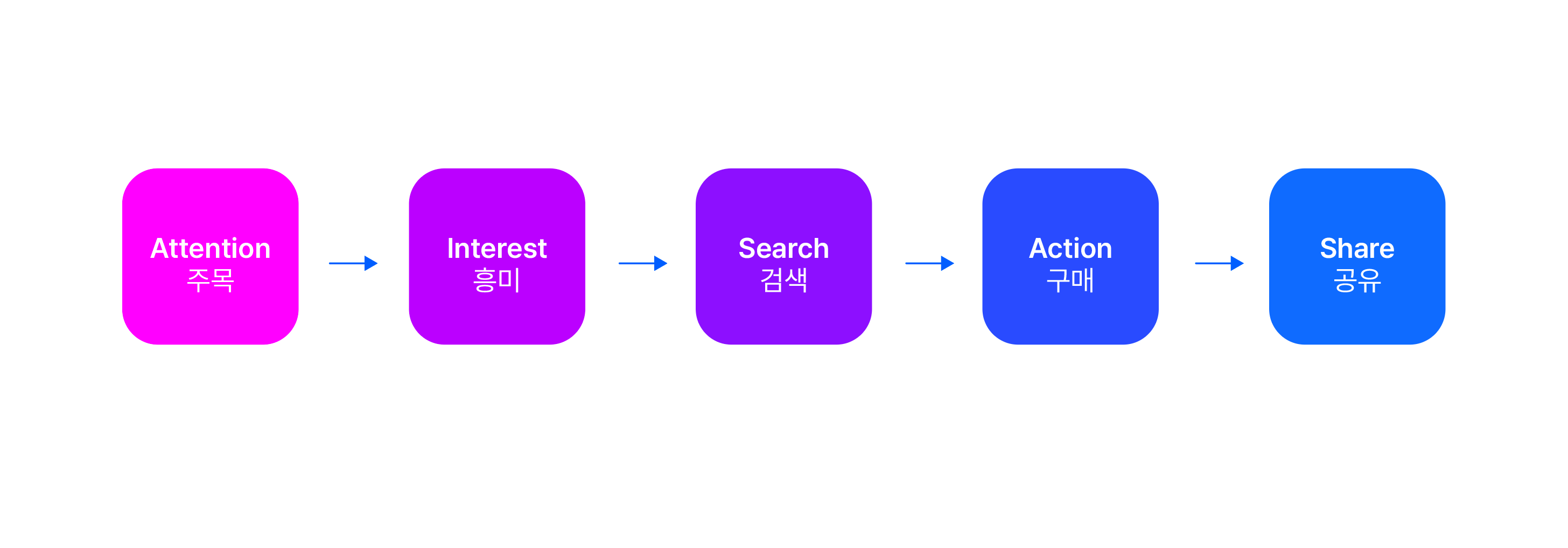
💡 소비자 행동 모델의 진화 (AIDMA ->AISAS 패러다임 변화)
인터넷이 발달하고 소비자들의 행동 패턴이 변화하며 소비자 행동 모델 또한 AIDMA에서 AISAS로 패러다임의 변화가 나타났습니다.
AIDMA: 미국 경제학자 롤랜드 홀의 전통적 소비자 행동 이론(1920)

AISAS: 일본 광고대행사 덴츠의 인터넷 시대 소비자 행동 양식(2005)

주위와 관심 까지는 과정이 같지만 인터넷이라는 매체의 보급으로 정보를 발견하면 검색하는 행동이 일어나면서 외부 환경에 의해 소비자의 행동 패턴이 변화했음을 다음과 같이 일본의 덴츠사에서 정의하였습니다.
이러한 변화는 인터넷, 경제나 사회, 기술 발전과 같은 외부 요소가 소비자의 행동 양식에 영향을 주었다고 볼 수 있습니다.
❓ UX디자인 그러면 ART의 영역인가? DESIGN = ART는 일맥상통하는가?
이쯤에서 짚고 넘어가야 할 부분은
그렇다면 우리가 국내에서 디자인이라고 언급하면 많이 인지되는 이미지는 Art의 영역이지 않은가?아닙니다. DESIGN ≠ ART ! 이 두개를 국내에서는 유사한 혼용의 개념으로 사용되고 있는데요 디자인은 일반적으로 아름다운 무언가를 만드는 것이라고 생각할 수 있지만 아트랑 다르다라는 점을 명확하게 인식해야 합니다.
가장 큰 차이점을 갖는 부분은 다음 표처럼 비교할 수 있습니다.
| Dsign | Art | |
| 대상 | 사용자 | - |
| 이슈 | 문제, 이슈, 제약 | 컨셉 |
| 상호작용 | 사용(use, interact) | 관람(watch) |
| 구성 | 기능, 형태 | 스타일, 미 |
| 가치 | 사용성, 편리, 쉬움 등 | 아름다움, 재미, 흥미 등 |
| 미디어 | 모바일, PC, 웹, 앱 등 | 영상, 인쇄, 페인팅, 모델 등 |
❓그렇다면 우리가 말하는 디자인이란 무엇일까요?
기업과 사용자의 축에서 사용자에게 선택받을 수 있는 제품과 서비스를 만들어 운영하도록 하는 역할이 디자인의 역할입니다
결과적으로 이 중간에서 하는 역할으로써 특정 분야의 서비스 제품 가치를 사용자와 고객에게 전달하는 활동을 합니다.
그래서 여기서는 대상이 들어가야 되고 의도가 들어가야 되고 분야가 들어가야 되고 관점이 들어가야 합니다.
🤔 인터랙션 디자인이란 어느 범주에 속하는 것인가?

인터랙션 디자인은 UX 디자인이라는 범주 하에 굉장히 많은 요소들이 있고 거기에 또 휴먼 컴퓨터와 인지심리학적 요소 등을 다양하게 교집합하여 포함하고 있다고 할 수 있습니다!
그중에서도 중요하게 다뤄지는 부분은 HCI, Information Architecture, Human Factor 부분이라고 할 수 있습니다.
최근 국내에서 디자인씽킹을 아무나 할 수 있는 오리엔테이션이나 엔터테인먼트적 접근으로 잘못 알려져 있지만 디자인 씽킹이라고 한다면 중요하게 숨겨져 있는 저 하나의 단어인 디자이너의 도구를 활용하여 라는 말이 들어가야 한다는 전제 조건이 있습니다.
그래서 디자인 씽킹이라고 하는 거는 저 밑에 있는 HCD를 추구하되 방법 자체는 디자이너의 도구를 활용한다라는 내용이 포함되어 있어야 합니다.
2. 디지털 프로덕트와 사용자 경험 요소 모델
🤔 UX디자인과 프로덕트 디자인은 무엇이 다를까
UX 디자인을 한다는 것은 무언가를 신규로 제작하는 경우에 사용자를 정의를 하고 경험자를 정의하면서 제품과 컨셉을 구체화하는 경우를 의미합니다.
반면 프로덕트 디자인은 새로 만들기보다 기존에 있는 것을 유지보수, 관리하여 고도화하는 측면이 많습니다. 그래서 일하는 내용을 들어보면 ux ui 디자인 하는 쪽의 업무를 포함 하되 대부분의 경우 이슈 해결과 개선이 많은 비중을 차지함을 알 수 있어요.
💡 UX - UI - GUI의 차이
🤔[유저 익스피리언스(Uesr eXperience)란?]
- 업무 : 사용자 요구사항 확인, 비즈니스 내부 이슈 조율, 목표 수립, 가치 수립, 추상적
사용자를 무조건 대변할 수도 없으며, 이런 것들을 비즈니스적인 부분 내부 이슈적인 부분 이런 것들을 다 조율하면서 진행하는 역할을 합니다.
[유저 인터페이스(UI, User Interface)란?]
- 업무 : 구조 구성, 레이아웃 기획, 인터페이스 디자인, Information Architecture Design, 유저와 시스템간에 닿는 모든 시야를 기획
인터랙션 디자인도 우리나라는 UI에 포함되어 있습니다. 그래서 UI 디자이너가 해야할 작업의 범위가 상당히 넓은 편이다 (범위가 넓으면서, 작업을 전문적으로 해야할 필요성이 있습니다)
[그래픽 유저 인터페이스(Graphic User Interface)란?]
- 업무 : 브랜드 반영기획 설계를 바탕으로 비주얼작업, 타이포, 레이아웃, 그리드등을 제작
Graphic User Interface로 ui 기획 설계가 된 그 내용을 바탕으로 그래픽으로 이거를 바꾸는 개념입니다. 그래서 여기서 중요한 부분은요 비주얼 디자인이 주가 되며, 컬러, 타이포, 레이아웃, 그리드, 브랜드, 시각 디자인적 요소를 다룬다고 할 수 있습니다.
💡 사용자 경험(UX)의 5가지 계층

- 어떠한 서비스가 만들어진다라고 하면 이렇게 구조와 골격이 있다라는 부분을 기억을 해야 되고 추상적인 부분에서 구체적인 부분으로 구성되는 구조를 가지고 있습니다.
- 전략층부터 올라가는게 기본이지만 전략층은 잘 보이지 않는 특성을 가지고 있다. 대략 볼 수 있는 층은 범위층까지라고 할 수 있습니다. 그렇기 때문에 이 앱이 가진 남이 따라할 수 없는 방향성을 만들어내는 전략층이 중요한 가치를 가진다고 할 수 있습니다
- 이러한 전략층은 UX에서 디자인하는 부분의 성질을 가집니다.
- 상대적으로 왼쪽은 개발영역 오른쪽은 디자인 영역이라고 할 수 있습니다.
- 세로가 아닌 가로로 분할된 부분은 양쪽 다 논의해서 해야 하는 부분을 의미합니다.
- 화면을 만들면 이 만든 화면이 개발과도 연결이 되기 때문에 여기에 있다라는 걸 알아야 하고 그래서 개발이 이렇게 이루어지고 콘텐츠가 이렇게 이루어져서 올라가는 구조를 갖습니다.
- 대다수의 경우는 제품 목표까지를 잡더라도 사용자 요구사항을 못 잡고 가는 경우들이 되게 많아서 사용자 요구사항 잡는 것이 정말 중요합니다.
- 하지만 대부분의 회사는 전략 없이 표면과 윤곽만을 먼저 건들기 때문에 쉽게 무너지게 됩니다. (근본이 명확하지 않고 제품 목표만 있는 것, 근본적인 부분을 잘 이해하고 진행하는 것이 굉장히 중요합니다.)
- 근본이 없고 수익창출이라는 목표만 가진채 전략을 세우지않게 되면 표면과 윤곽만을 쫒아 타 앱을 흉내만 내다가 망하게 됩니다.
3. 디자인의 인식과 디자인 래더 모델
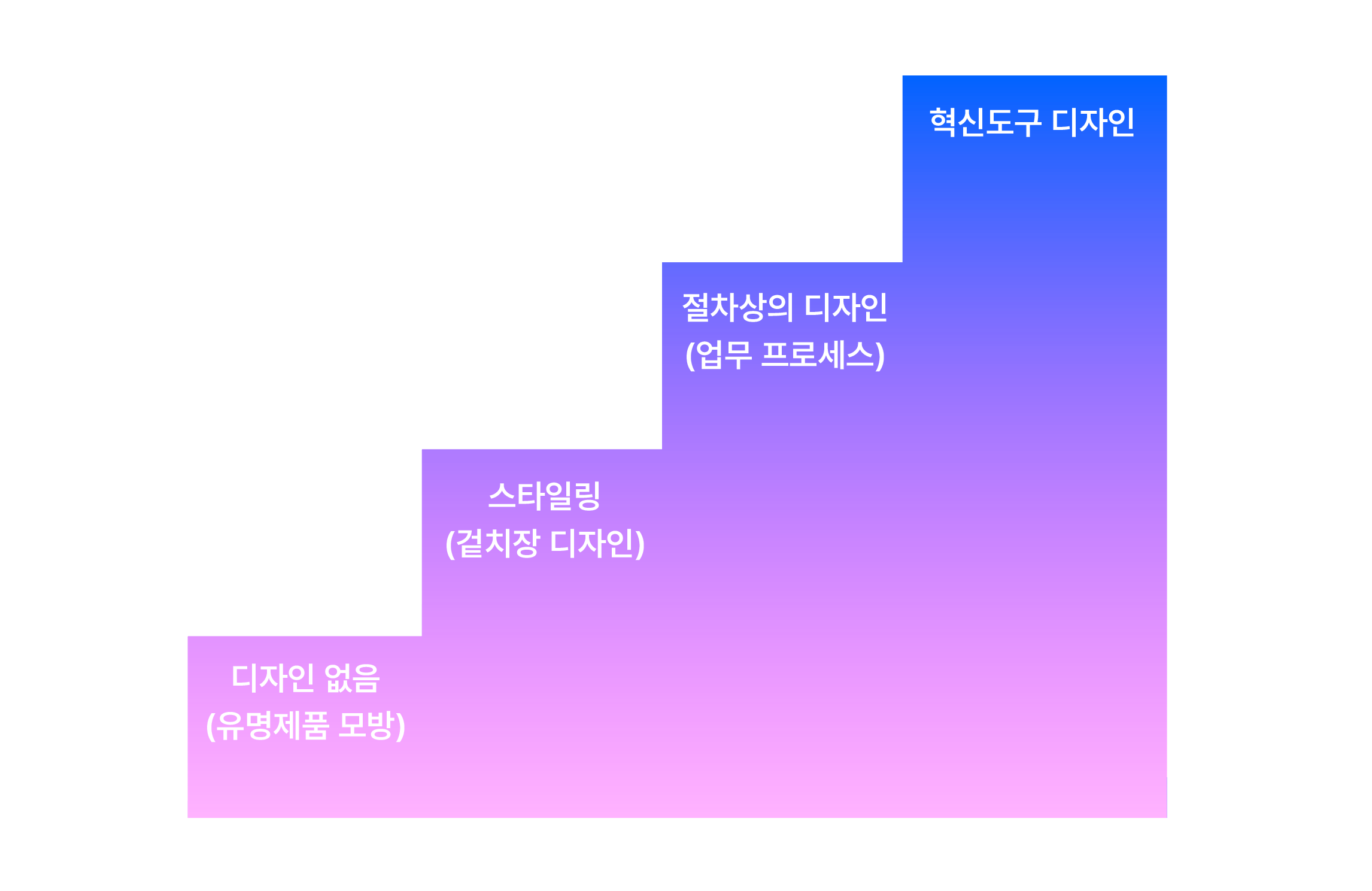
💡 스웨덴 디자인 산업 협회 ‘디자인 사다리 모형’
디자인은 팀/기업 내에서 어떻게 인식 되느냐에 따라 역할과 성과는 다르게 나올 수 밖에 없다

- 혁신도구 디자인 : 디자인은요 유저를 인지를 하고 유저들의 그런 요구 사항이나 이런 것들을 잘 반영을 해서 디자인을 먼저 작업한 다음에 그다음에 나머지 것들로 개발을 해야 된다라고 생각하는 (대표케이스: 애플)
- 절차상의 디자인(업무 프로세스) : 회사 내부에 디자인 팀이 존재, 혹은 디자이너가 존재하지만 그냥 존재하기만 한다. 의사결정의 권한도 없고 그냥 업무 프로세스로서 지나가면서 그냥 필요한 존재로서 필요한 업무 단계의 한 그냥 체인으로서 이 쑥 하고 지나갈 때 필요한 경우를 의미한다.
- 스타일링(겉치장 디자인) : 얘는 ux 없고 그냥 개발된 인터페이스가 나와 있는 경우에 gui 디자인만 하는 경우. 기획은 하나도 건들지 않고 예쁘게 해주시고 네이버보다 괜찮게 해주세요. 같은 경우가 이런 케이스입니다.
- 디자인 없음(유명제품 모방) : 디자인이 뭔지도 아예 없고 관심도 없는 경우. 그냥 유명한 제품을 모방해서 가는 케이스를 디자인으로 인식하는 경우로 네이버처럼 해줘, 뭐 처럼 해줘와 같은 위험한 상황 왜 그러면 그걸 물어봐야 돼요. 왜 그런 말씀을 하셨는지 꼼꼼히 물어봐야 한다. 그래서 이래서 그렇고 저래서 그렇고 그래서 경우에 따라서 안 하는 게 나을 수도 있는 경우가 있기 때문이다.
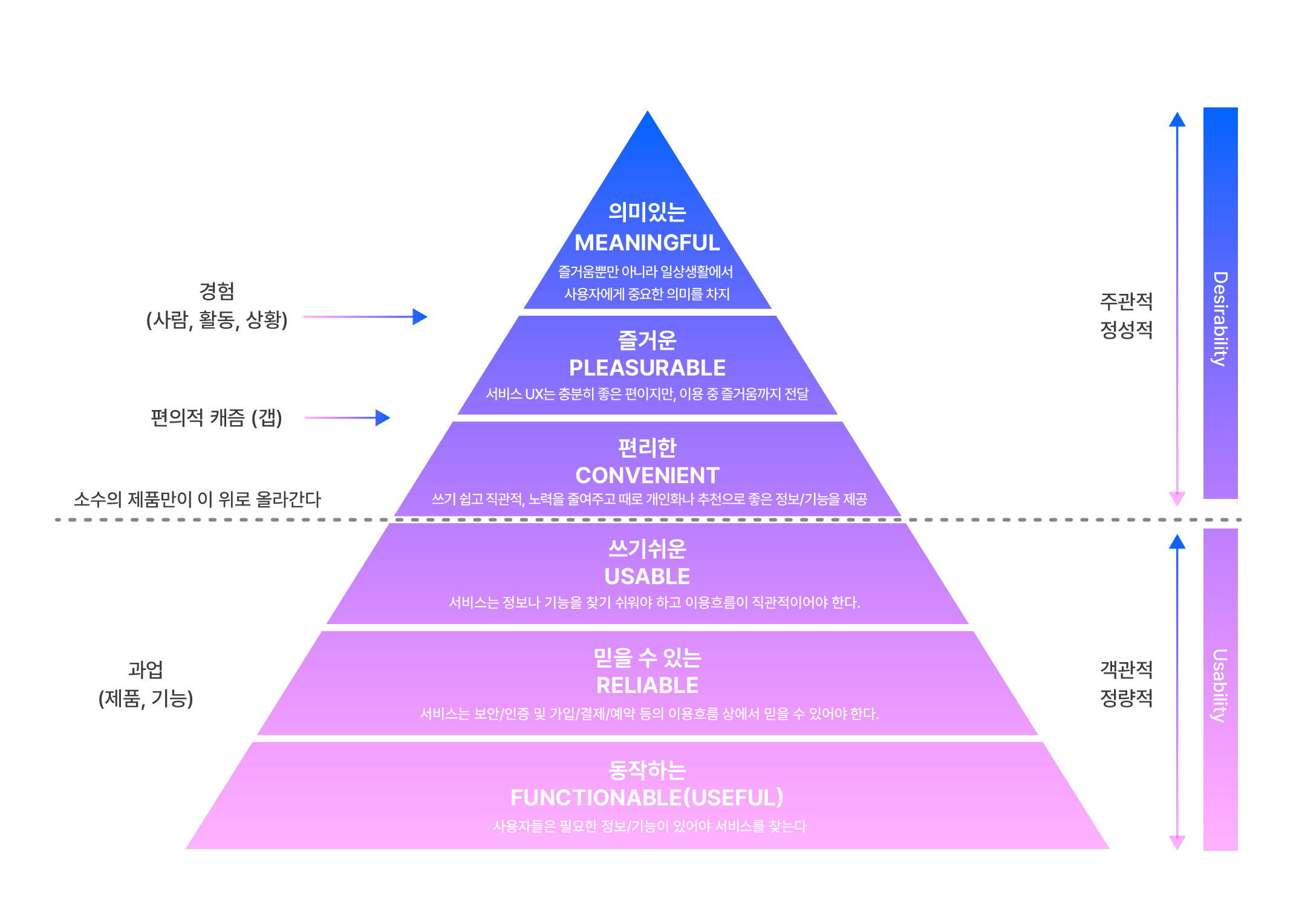
💡 UX 피라미드 by 벤 랄프

벤 랄프의 UX 피라미드는 6가지 계층으로 구성되어 있는데
각 계층은 동작하는, 믿을 수 있는, 쓰기쉬운, 편리한, 즐거운, 의미있는 이라는 의미를 가지고 있습니다.
상단부터
- 의미있는(Meaningful): 즐거움뿐만 아니라 일상생활에서 사용자에게 중요한 의미를 차지한다. 서비스가 사용자의 삶에 자리매김한다.
- 즐거운(Pleasurable): 이미 서비스 UX는 충분히 좋은 편이지만, 이용 과정 중에 즐거움까지 전달해준다면 더할 나위 없을 것이다.
- 편리한(Convenient): 쓰기 쉽고 직관적인 것뿐만 아니라, 사람들의 노력을 줄여주고 때로는 개인화나 추천 등으로 사용자가 생각하지 못했던 좋은 정보/기능을 제공해준다.
- 쓰기쉬운(Usable): 서비스는 정보나 기능을 찾기 쉬워야 하고 이용흐름이 직관적이어야 한다.
- 믿을 수 있는(Reliable): 서비스는 보안/인증 및 가입/결제/예약 등의 이용흐름 상에서 믿을 수 있어야 한다.
- 동작하는(Useful): 사용자들은 필요한 정보/기능이 있어야 서비스를 찾는다
이라는 의미를 가지고 있으며 하단의 세 계층은 객관적이고 정량적인 데이터로 가능한 과업이며, Usability의 기능을 높여주는데 도움을 주고 상단의 세 계층은 정성적이고 주관적인 데이터로 Desirability 부분의 기능을 높여주는데 도움을 줍니다.
데이터 드리븐은 객관적 데이터와 주관적 데이터 두 분류가 있지만 이 둘은 서로 상호 보완적인 존재로써 작용하신다고 보시면 됩니다.
불법으로 가져가시거나 공유하시는 행위는 일절 금지입니다.
필요하시다면 댓글로 말씀을 물어주세요☺️
'PM Archive > 🌱 에이블런 체인저스 프로젝트' 카테고리의 다른 글
| 피그마 강의1 (Figma Lecture 1)_11.27 (0) | 2023.11.27 |
|---|---|
| 서비스 기획자(PM) 프로그램 직업교육_11.24 (2) | 2023.11.24 |
| 엑셀 데이터와 파워 쿼리(Excel Data & Power Query)_11.23 (5) | 2023.11.23 |
| 엑셀 데이터 시각화(Excel Data visualization)_11.22 (0) | 2023.11.22 |
| 피그마 기본 교육(Figma Basic lecture)_11.21 (0) | 2023.11.21 |