안녕하세요! 루에요
오늘은 제가 오랜만에 이론수업을 듣고 중요하다고 생각되었던 내용으로 준비해왔어요~!
그중에서도 사용자 경험과 PM에게 도움이 될만한 정보는 이 두가지이지 않을까 생각이 드네요!
그러면 함께 이론을 시작해볼까요?
내용은 Flow chart와 Information Architecture에요
✨Part 1. 플로우차트
1. 플로우 차트 소개
Flow chart는 프로세스나 시스템의 흐름을 시각적으로 표현한 다이어그램을 의미합니다. 플로우 차트는 작업이나 프로세스의 흐름을 시각적으로 나타낸 도구로, 각 단계와 의사 결정 지점, 작업 흐름을 명확하게 보여줍니다. 이를 통해 복잡한 작업이나 프로젝트를 이해하고 효율적으로 관리할 수 있습니다.
2. 사용 용도
다음과 같은 용도로 사용될 수 있습니다 :)
- 프로세스 또는 시스템의 이해를 돕기
- 프로세스 또는 시스템의 개선점을 찾기
- 프로세스 또는 시스템을 문서화하기
- 프로그래밍 언어의 알고리즘을 표현하기
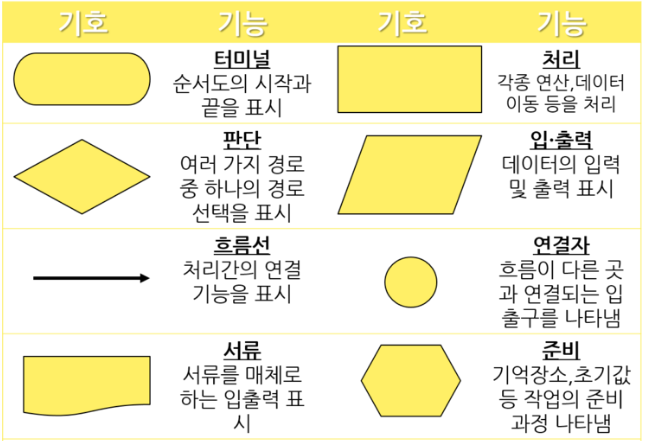
3. 구성 요소
도형이 담는 프로세스의 의미이자 해당 플로우차트에서는 도형이 차트 내에서의 기호의 역할을 합니다
- 직사각형 각 작업이나 단계를 나타내는 상자로, 해당 작업의 명칭이나 설명이 포함됩니다.
- 화살표 (흐름선): 작업 간의 흐름을 나타내는 선으로, 작업의 순서와 의존 관계를 표현합니다.
- 다이아몬드 (의사 결정): 특정 조건이나 의사 결정 지점을 나타내며, 예/아니오로 나뉘는 분기점입니다.
- 타원 (시작 및 종료): 프로세스의 시작과 종료 지점을 나타냅니다.

4. 플로우 차트의 장점
- 시각적 이해: 복잡한 작업 흐름을 한눈에 이해할 수 있어 팀 간 의사 소통이 원활해집니다.
- 오류 감소: 작업의 순서나 의존 관계를 시각적으로 확인함으로써 오류 발생 가능성을 감소시킵니다.
- 효율적인 프로세스 관리: 작업 흐름을 시각화하고 최적화함으로써 작업을 더욱 효율적으로 관리할 수 있습니다.
5. 플로우 차트 응용 분야
- 프로젝트 관리: 프로젝트의 각 단계와 업무 흐름을 정의하고 관리하는 데 활용됩니다.
- 비즈니스 프로세스 설계: 업무 프로세스를 시각화하여 비즈니스 프로세스를 효과적으로 설계할 수 있습니다.
- 의사 결정 지원: 복잡한 의사 결정을 도와주는 도구로 사용됩니다.
6. 사용시 고려사항
흐름도를 작성할 때는 다음과 같은 사항을 고려해야 합니다.
- 흐름도의 목적을 명확히 하십시오. 흐름도는 프로세스 또는 시스템의 이해, 개선, 문서화, 또는 알고리즘 표현을 위한 것입니까?
- 흐름도를 간결하고 명확하게 만드십시오. 흐름도는 쉽게 이해할 수 있어야 합니다.
- 흐름도의 기호를 일관되게 사용하십시오. 모든 기호가 동일한 의미를 가지고 있는지 확인하십시오.
- 간결함과 명확성: 각 단계나 결정은 명확하고 간결하게 표현되어야 합니다.
- 업데이트 가능성: 프로세스가 변경될 때마다 플로우 차트도 업데이트되어야 합니다.
- 대상 관객 고려: 플로우 차트의 사용 목적과 대상 관객을 고려하여 작성되어야 합니다.
마무리
플로우 차트는 복잡한 작업을 시각적으로 이해하고 효율적으로 관리하는 데 도움을 주는 강력한 도구입니다. 효율적인 작업 흐름을 설계하고 관리하려면 플로우 차트의 활용이 필수적이며, 이를 통해 조직의 생산성과 효율성을 높일 수 있습니다.
✨Part 2. 정보 아키텍쳐 IA(Information Architecture)

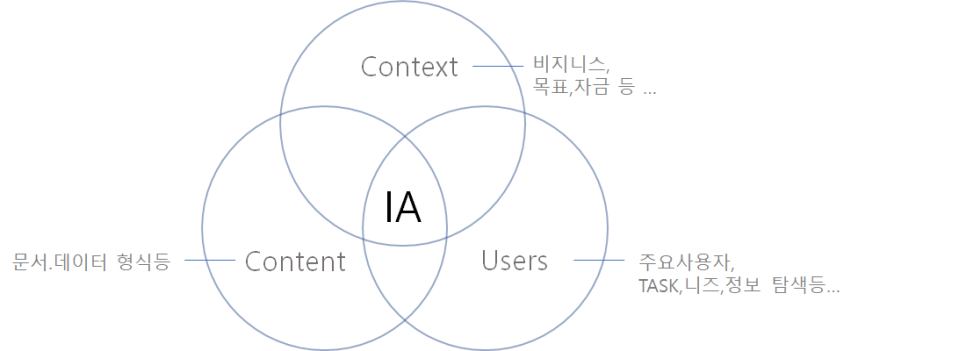
1. 정보 아키텍쳐 IA(Information Architecture)란?
정보 아키텍처(Information Architecture, 이하 IA)은 정보의 조직과 구조화를 통해 사용자가 정보를 쉽게 찾고 이해할 수 있도록 설계하는 프로세스와 결과물을 말합니다. 주로 웹사이트, 애플리케이션, 소프트웨어 등에서 사용자 경험을 최적화하기 위해 활용됩니다.
2. IA의 사용 목적
IA의 주요 목적은 정보가 효율적이고 효과적으로 접근하고 사용할 수 있도록 하는 것입니다. 이를 위해서는 다음과 같은 요소를 고려해야 합니다.
- 정보의 구조: 정보는 어떻게 분류되고 조직될 것인가?
- 정보의 탐색: 사용자는 어떻게 정보에 액세스할 것인가?
- 정보의 표현: 정보는 어떻게 표시될 것인가?
3. IA의 주요 요소
- 탐색 구조(Navigation Structure): 웹사이트나 애플리케이션 내에서의 이동 경로를 결정하는데 중요합니다. 효과적인 탐색은 사용자가 원하는 정보를 빠르게 찾을 수 있도록 돕습니다.
- 정보 구조(Content Structure): 정보를 어떻게 조직하고 표현할지를 정의합니다. 이는 페이지나 섹션의 계층 구조, 그리고 메뉴와 같은 요소를 포함합니다.
- 검색 시스템(Search System): 사용자가 검색을 통해 원하는 정보를 찾을 수 있도록 설계됩니다. 효과적인 검색 시스템은 사용자 경험을 크게 향상시킵니다.
- 메타데이터(Metadata): 정보를 기술하고 분류하기 위한 정보의 속성을 정의합니다. 예를 들어, 블로그 글의 작성일, 저자, 주제 등이 메타데이터의 일부입니다.
4. IA의 중요성
- 사용자 경험 향상: 효과적인 정보 아키텍처는 사용자가 원하는 정보를 쉽게 찾을 수 있도록 도와 사용자 경험을 향상시킵니다.
- 정보의 일관성: 일관된 정보 구조는 사용자에게 일관된 경험을 제공하며 혼란을 방지합니다.
- 검색 엔진 최적화(SEO): 정보 아키텍처는 검색 엔진에서의 웹사이트의 가시성을 향상시키는 데도 중요한 역할을 합니다.
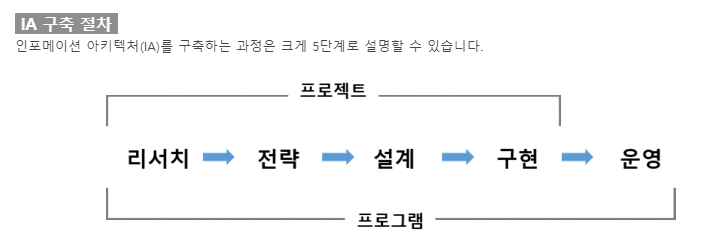
5. IA의 구현 단계
- 연구: 사용자, 정보, 시스템에 대한 이해를 바탕으로 정보 아키텍처의 방향을 설정합니다.
- 설계: 연구 결과를 바탕으로 정보 아키텍처의 세부적인 구조와 디자인을 설계합니다.
- 구현: 설계된 정보를 아키텍처를 시스템에 구현합니다.
- 평가: 구현된 정보 아키텍처가 사용자의 요구를 충족하는지 평가합니다.

6. IA 사용시 장점
- 정보의 효율성: 정보 아키텍처는 정보의 접근성과 사용성을 향상시켜 사용자의 생산성을 높입니다.
- 정보의 효과성: 정보 아키텍처는 정보의 이해도를 향상시켜 사용자의 만족도를 높입니다.
- 정보의 유연성: 정보 아키텍처는 정보 시스템의 변화에 유연하게 대응할 수 있도록 합니다.
IA는 현대 정보 사회에서 필수적인 분야입니다. 다양한 유형의 정보 시스템에서 IA를 활용하여 사용자에게 최상의 경험을 제공할 수 있습니다.
마무리
정보 아키텍처는 현대 디지털 환경에서 사용자 경험을 높이고 정보를 효과적으로 관리하기 위한 필수적인 도구입니다. 효과적인 정보 아키텍처는 사용자와 비즈니스에 이로움을 제공하며, 웹사이트 및 애플리케이션의 성공에 큰 역할을 합니다.
해당 콘텐츠는 블로그 주인이 번역 및 내용을 덧붙여 제작한 자료로
사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있으며 2차 가공을 불허합니다.
'PM Archive > 🌱 에이블런 체인저스 프로젝트' 카테고리의 다른 글
| 서비스 디자인 도구_1_01.04 (0) | 2024.01.04 |
|---|---|
| XR, VR, AR, MR과 에르고노믹스(Ergonomics)_12.22 (4) | 2023.12.22 |
| 서비스 기획자(PM) 디자인 방법론2 (Design Method lecture)_12.15 (2) | 2023.12.15 |
| 서비스 기획자(PM) 디자인 방법론1 (Design Method lecture)_12.14 (0) | 2023.12.14 |
| 아마존 워킹 백워드5 (Amazon Working Backward)_12.13 (0) | 2023.12.13 |