✨Part 1. 피그마 디자인 시스템
1)개요
피그마 디자인 시스템 개요
- 피그마에서 사용할 수 있는 디자인 시스템 안내[🌱체인저스] 서비스 기획자(PM) 프로그램 교육 7일차 : Figma[🌱체인저스] 서비스 기획자(PM) 프로그램 교육 7일차 : Figma
피그마 디자인 시스템 종류
- 스타일
- 컴포넌트
- 베리언츠
- 베리어블
2) 스타일
(1) 로컬 스타일 정의와 종류
로컬 스타일 정의
- 색상, 텍스트, 효과, 그리드에 대한 스타일을 만들어 디자인 전체에 적용 및 재사용하는 용도
- 로컬 스타일은 현재 피그마 파일에 존재하는 스타일을 의미
- 피그마 파일의 빈 작업 영역 클릭 후 우측 사이드바에서 로컬 스타일 생성 가능
로컬 스타일 종류
- 텍스트(Text) : 글꼴 모음, 크기, 행간, 자간 등 설정
- 색상(Color) : 채우기, 획, 이미지, 그라디언트 설정
- 효과(Effect) : Inner shadow, Drop shadow, Layer blur, Background blur
- 그리드(Grid) : 행, 열, 그리드
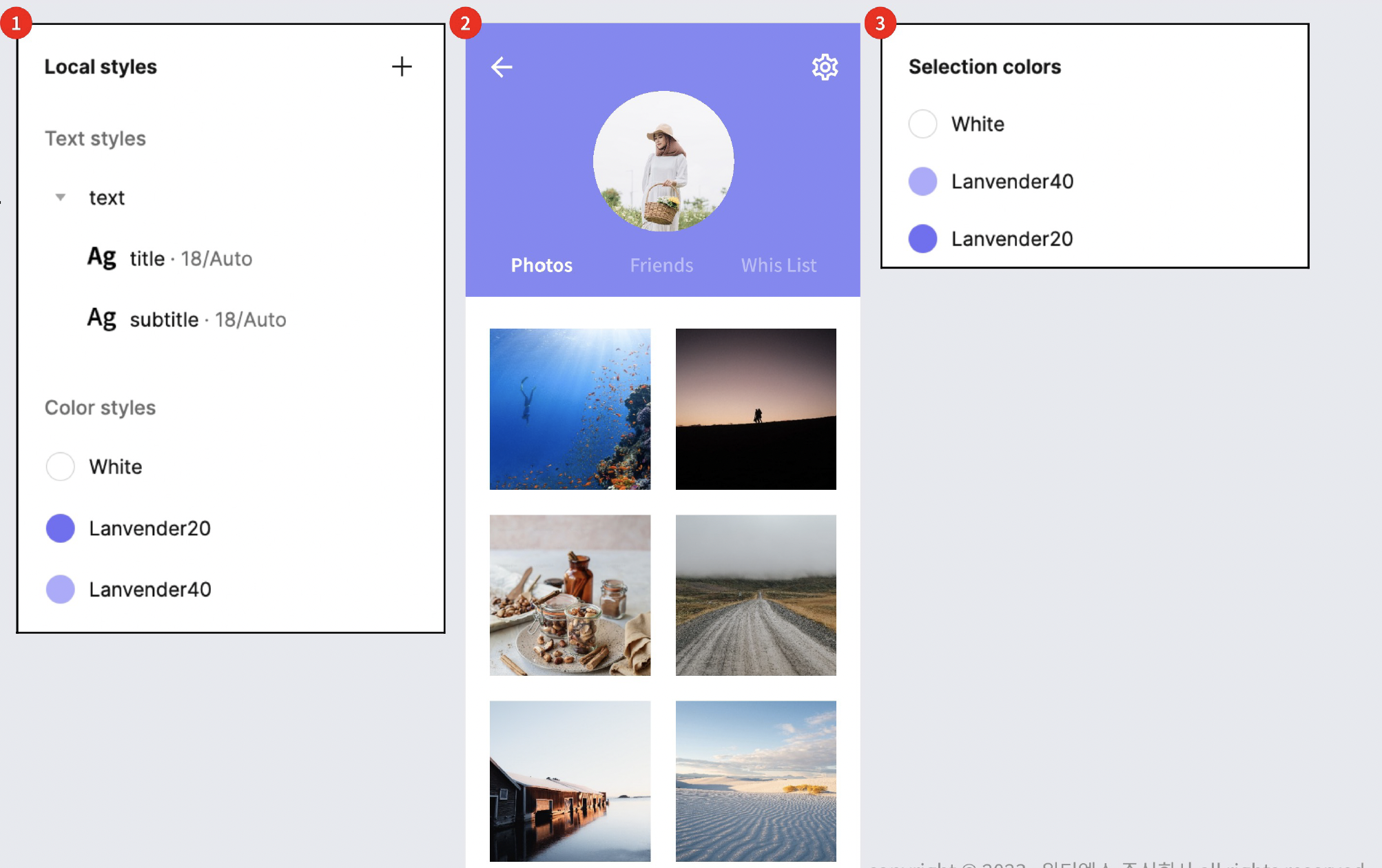
(2) 적용된 스타일 확인
- 생성된 로컬 스타일
- 로컬 스타일을 적용한 프레임
- 스타일 적용시 디자인 패널 변화

3) 컴포넌트
(1) 컴포넌트 정의와 특징
컴포넌트 정의 • 컴포넌트는 디자인 전체에서 재사용 할 수 있는 UI 요소 컴포넌트 특징 • 인스턴스는 디자인에 재사용할 수 있는 컴포넌트의 복사본
※ 컴포넌트를 다른 프로젝트, 다른 파일로 연결하는 과정을 퍼블리싱이라고 함
파일에서 파일로 퍼블리싱
(2) 컴포넌트와 인스턴스 관계
- 인스턴스는 컴포넌트의 복사본
- 컴포넌트 업데이트 시-> 인스턴스는 컴포넌트의 업데이트 사항을 따라감

인스턴스를 수정하면 수정한 애들에 한해서는 연동이 끊어져서 컴포넌트 색상을 변경해도 인스턴트 색상은 변하지 않는다
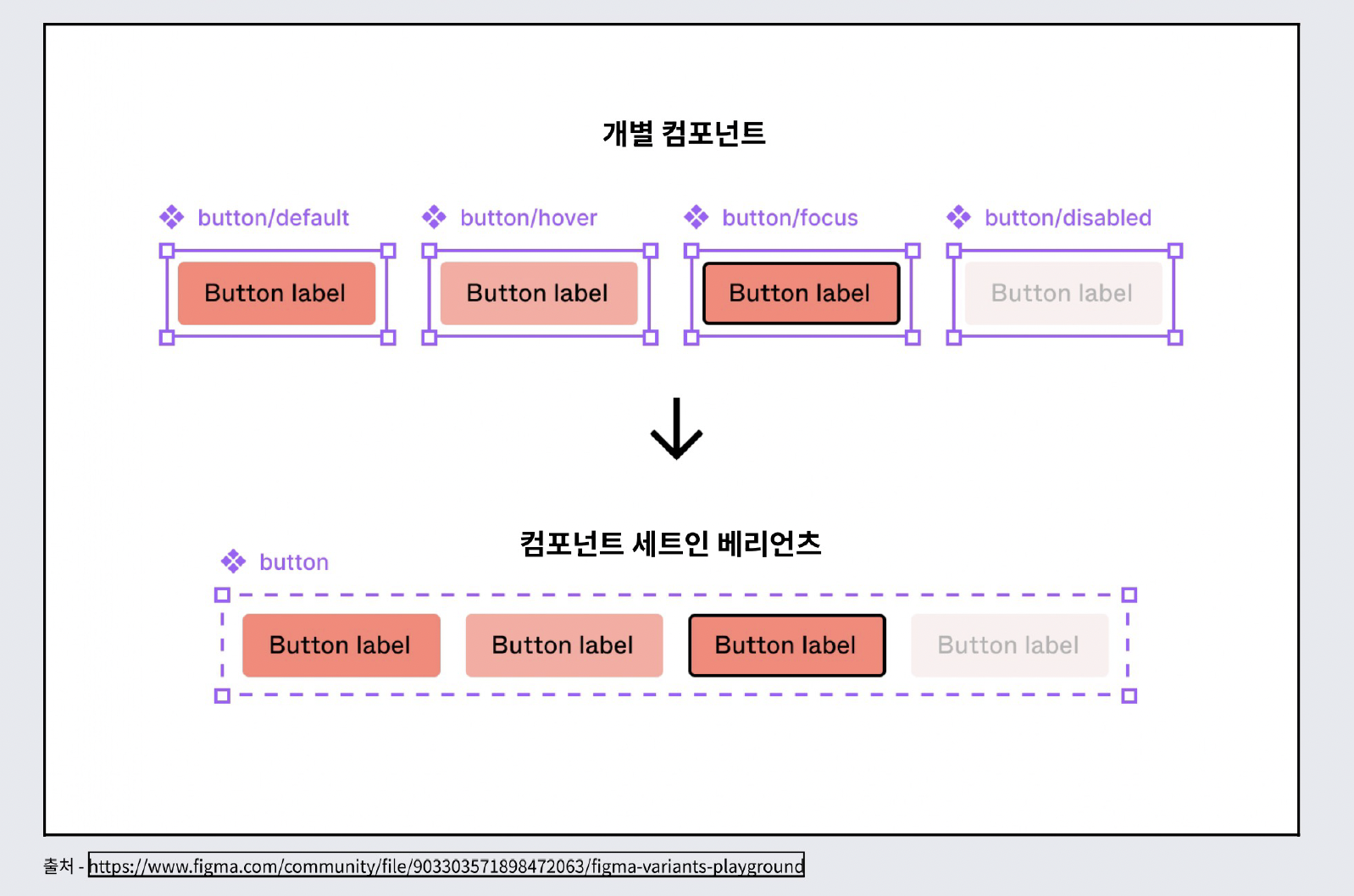
4) 베리언츠
(1) 베리언츠 정의와 특징
베리언츠 정의
- 베리언츠는 변형이라는 의미
- 베리언츠는 컴포넌트의 조합으로 컴포넌트를 체계적으로 사용할 수 있는 기능
※ 레이어의 ◆표시가 베리언츠 표시이다
※ 컴포넌트 이름과 인스턴스 이름과 똑같다
※ 수많은 컴포넌트들과 베리언츠들이 하나의 베리언츠들로 이름이 통합되어 나타난다
※ 단점은 외부로 나오는 이름이 Input Clip으로 모두 동일하다 그래서 필요한 것이 리소스로 명을 약어로 쓸 것인지 대소문자로 할 것인지 바로 적을 것인지 네이밍 관리를잘 해야한다
※ 상단의 컴포넌트 아이콘 목록의 component set이 베리언츠
베리언츠 특징
- 하나의 버튼의 상태와 크기, 라이트 모드와 다크 모드 등 구성 가능
(2) 베리언츠 사용 이미지
베리언츠 사용 장점
- Assets 패널에서 컴포넌트 찾기 용이
- 상태(선택한 상태, 누른 상태 ...등)와 크기(버튼의 크기)등을 지정 가능

5) 베리어블
베리어블 정의와 특징
베리어블 정의 및 특징
- 베리어블은 모든 종류의 디자인 속성(컬러, 텍스트...)과 프로토타입 작업에 적용할 수 있는 재사용 가능한 속성
- 저장한 속성을 디자인에 적용하여 사용
베리어블 구성
- 현재(2023.11)는 아래 4가지 종류 제공 : Color, Number, String, Boolean

우리가 사회적으로 약속한 이름
우리가 물병을 물병이라고 붙이듯이 물건의 이름에 해당 이름을 우리가 이름을 붙여주자 라는 의미가 디자인 토큰
이건 Background gary야 라는 것처럼
팬톤컬러 이름 같은 것인가(?) 물어볼 것
돌아가는 로딩 아이콘 만들기
레이어 옆에 보이는 버튼이 베리어블 버튼
컬러코드값, 숫자값, 텍스트, 블리언의 값을 정할 수 있다는 특징이 있다
하단의 + Create Varible 버튼을 통해 새로운 베리어블을 생성할 수 있다
Part 2. 피그마 컴포넌트
1) 개요
(1) 컴포넌트 개요
정의
- 컴포넌트는 디자인 전체에서 재사용할 수 있는 요소
- 프로젝트 전체에서 일관된 디자인을 만들고 관리하는데 도움 됨
- 디자인한 모든 레이어 또는 개체에서 구성 요소를 만들 수 있음(버튼, 아이콘, 레이아웃 등이 포함)
특징
- 메인 컴포넌트는 컴포넌트 요소의
2) 컴포넌트(Component) 생성
(2) 단일 컴포넌트(Component) 생성 01
- 선택한 레이어에서 컴포넌트 생성 가능
- 컴포넌트를 생성하기 위해서는 컴포넌트에 포함할 레이어를 선택 필수
- 컴포넌트에 포함할 레이어 선택
2-1. 상단 툴 바 스 아이콘 클릭
2-2. 레이어 선택-> 아이콘 우클릭> Create Component

(1) 단일 컴포넌트(Component) 생성 02
- 선택한 레이어에서 컴포넌트 생성 가능
- 컴포넌트를 생성하기 위해서는 컴포넌트에 포함할 레이어를 선택 필수
- 보라색으로 벼화되어 레이어 패널에서 식별 가능
- Assets 패널에서 확인 가능

2) 컴포넌트(Component) 생성
(2) 대량 컴포넌트(Component) 생성 01
- 컴포넌트를 대량으로 생성 가능
- 여러 그룹이나 프레임을 선택하고 컴포넌트 생성 가능 ① 컴포넌트를 생성하려는 레이어 선택 ② 상단 둘 바 아이콘 클릭 ③ Create multiole comnonents 크림

2) 컴포넌트(Component) 생성
(2) 대량 컴포넌트(Component) 생성 02
- 컴포넌트를 대량으로 생성 가능
- 여러 그룹이나 프레임을 선택하고 컴포넌트 생성 가능

④ 보라색으로 변화되어 레이어 패널에서 식별 가능
⑤ Assets 패널에서 확인 가능
3) 인스턴스(Instance)
(1) 인스턴스(Instance) 정의 및 특징
- 인스턴스는 메인 컴포넌트의 속성을 따라감
- 인스턴스는 디자인에 재사용할 수 있는 메인 컴포넌트의 복사본

3) 인스턴스(Instance)
(2) 인스턴스(Instance) 생성 방법
- Assets 패널에서 인스턴스 검색 가능
- Assets 패널 단축키
- 윈도우 : Alt + 2
- 맥 : Option + 2
- Assets 패널 클릭
- 사용할 컴포넌트 클릭 후 캔버스로 드래그
- 레이어 패널에서 보라색인 인스턴스 생성 완료

3) 인스턴스(Instance)
(3) 메인 컴포넌트(Main Component)와 인스턴스(Instance)의 관계
- 인스턴스는 메인 컴포넌트의 속성을 따라감
- 메인 컴포넌트가 업데이트되면 그 속성 그대로 업데이트가 됨

(4) 오버라이드(Override)
- 오버라이드란 인스턴스를 수정하면 해당 인스턴스만 변경되는 것
- 메인 컴포넌트 수정 시 오버라이드 된 인스턴스를 제외 한 인스턴스만 수정됨

(5) 메인 컴포넌트로 이동하기 (Go to main component)
- 인스턴스로 작업하는 경우 Go to main component 기능을 통해 메인 컴포넌트를 찾을 수 있음
- 인스턴스 선택 후 Go to main componene 아이콘 클릭
- 메인 컴포넌트가 있는 위치로 이동

(6) 인스턴스 (Instance)를 메인 컴포넌트 (Main Component)로 변경
- 수정한 인스턴스가 마음에 든 경우 메인 컴포넌트로 변경 가능함
- Push changes to main component 기능을 통해서 메인 컴포넌트로 변경 가능
- 텍스트와 컬러가 수정된 인스턴스
- 인스턴스 우클릭 → Main component → Push changes to main component클릭
- 메인컴포넌트 변경

Part 3. 피그마 라이브러리
1) 개요
피그마 라이브러리 개요
라이브러리 퍼블리싱
단일 파일 내에서 사용할 컴포넌트를 만들 수 있음
팀 라이브러리를 사용하여 파일과 프로젝트 간에 컴포넌트와 스타일을 공유할 수 있음
2) 라이브러리(library)
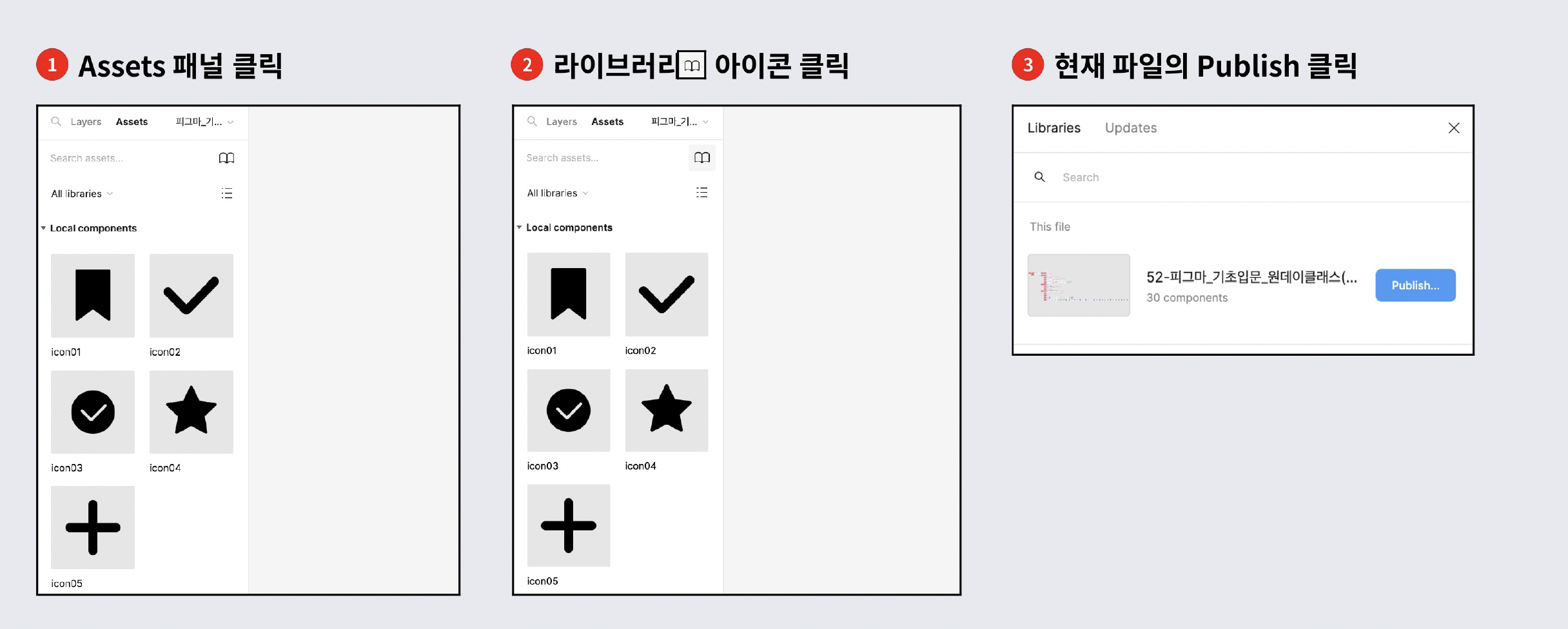
(1) 라이브러리(library) 특징 및 사용 방법 01
- 컴포넌트를 만들면 현재 위치한 파일에서만 액세스 할 수 있음
- 다른 파일에서 컴포넌트를 사용하기 위해서는 라이브러리 사용 필요
- Assets 패널 클릭
- 라이브러리고 아이콘 클릭
- 현재 파일의 Publish(만든 컴포넌트 배포) 클릭

(1) 라이브러리(ibrary) 특징 및 사용 방법 02
- 컴포넌트를 만들면 현재 위치한 파일에서만 액세스 할 수 있음
- 다른 파일에서 컴포넌트를 사용하기 위해서는 라이브러리 사용 필요
- 라이브러리화 할 컴포넌트 선택 후 Publish
- 다른 피그마 파일에서 Add to file 클릭
- 다른 피그마 파일의 Assets 패널에서 인스턴스 사용 가능

2) 라이브러리(library)
(2) 라이브러리(library) 업데이트 01
- 라이브러리에 등록한 컴포넌트를 업데이트하면 퍼블리시가 필요
- 라이브러리가 연동된 파일에 업데이트 알림이가서 업데이트 가능
- 다른 파일에서 사용한 인스턴스
- 메인 컴포넌트 업데이트(색상 변경)
- Assets 패널의 피아이콘 클릭 > Publish 클릭



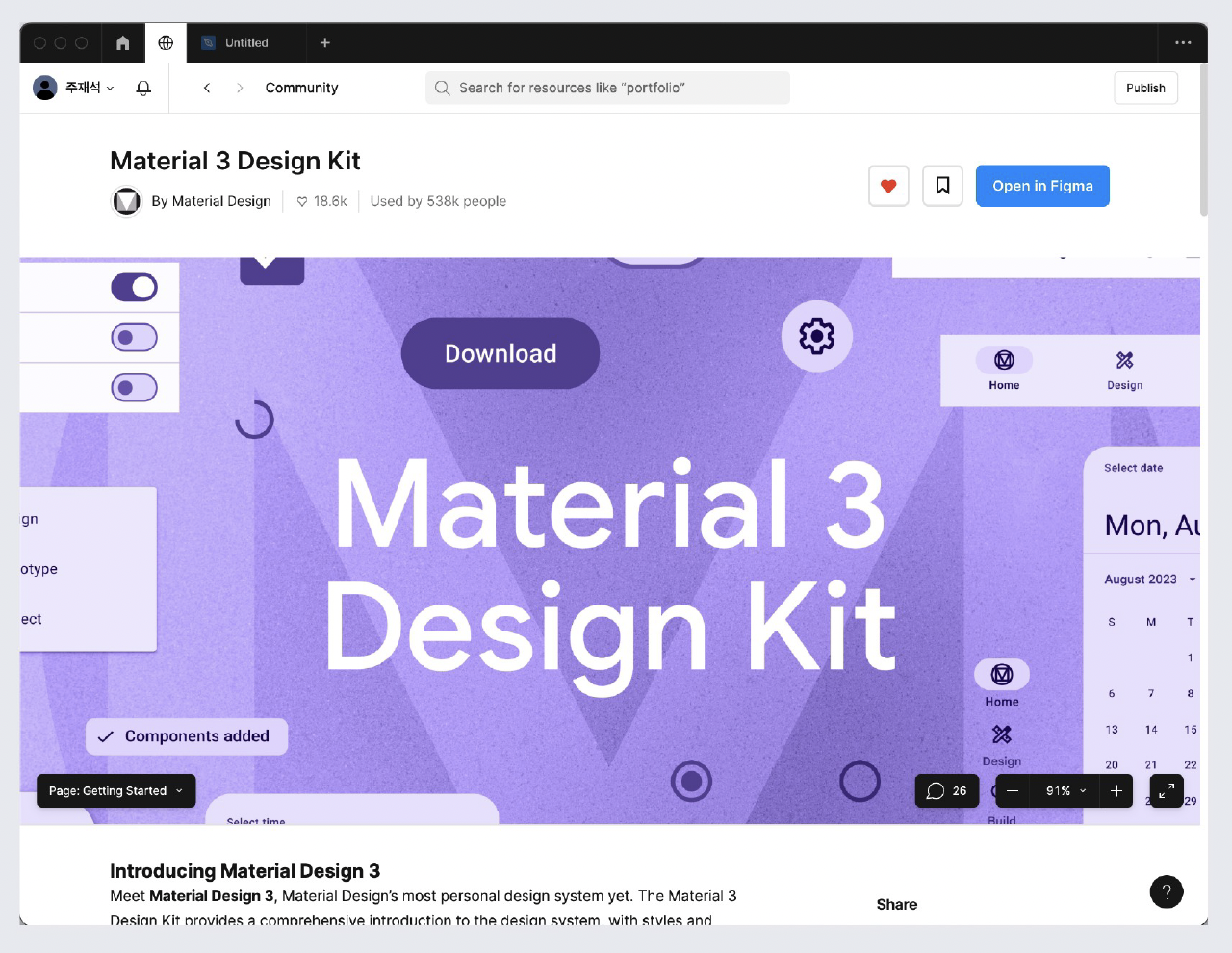
Part 4. 피그마 커뮤니티 내 디자인 시스템
커뮤니티 디자인 시스템
(1) Material 3 Design Kit

(2) Apple Design Resources
- 애플에서 제공하는 디자인 시스템
- https://www.figma.com/community/file/1248375255495415511/apple-design-resources-ios-17-and-ipados-17

불법으로 가져가시거나 공유하시는 행위는 일절 금지입니다.
필요하시다면 댓글로 말씀을 물어주세요☺️
'PM Archive > 🌱 에이블런 체인저스 프로젝트' 카테고리의 다른 글
| UX/UI 개선 발표 및 피드백 (UX/UI Improvements Presentation & Feedback)_12.01 (2) | 2023.12.01 |
|---|---|
| 피그마 실습 클론 디자인 (Figma hands-on clone design)_11.30 (1) | 2023.11.30 |
| 피그마 강의2 (Figma Lecture 2)_11.28 (0) | 2023.11.28 |
| 피그마 강의1 (Figma Lecture 1)_11.27 (0) | 2023.11.27 |
| 서비스 기획자(PM) 프로그램 직업교육_11.24 (2) | 2023.11.24 |