안녕하세요 루에요~!
오늘은 어제에 이어 피그마를 배우는 날이에요
오늘은 어제 수업내용을 기반으로 UI 기획 설계를 배웠어요
오늘은 무엇을 배웠는지 같이 알아볼까요?😁
UI 기획 설계의 기초는 어떤 사용자를 위한 어떤 디바이스로 할 것인가를 정한 후
어느정도의 그리드로 작업할 것인가를 정하는 것이에요! 그래서 Part1은 피그마 기반 모바일 UI 기획 설계랍니다!
✨Part 1. 피그마 기반 모바일 UI기획 설계
1) 개요
피그마 기반 모바일 UI기획 설계 개요
- 테스트 디바이스를 선정하여 향후 UI 디자인 제작 시 대표가 되는 디바이스 사이즈를 선정
- 테스트 디바이스와 피그마와 연동하여 실제로 작동하는 모습올 테스트
- 4px 그리드로 작업해야 다양한 배율에서 Export 할 때 픽셀 들어짐 방지
- 기획과 동일한 형태의 디자인을 유저에게 제공 가능
2) 테스트 디바이스 선정
(1) 서비스별 디바이스 확인
- 기업별 테스트 디바이스 확인

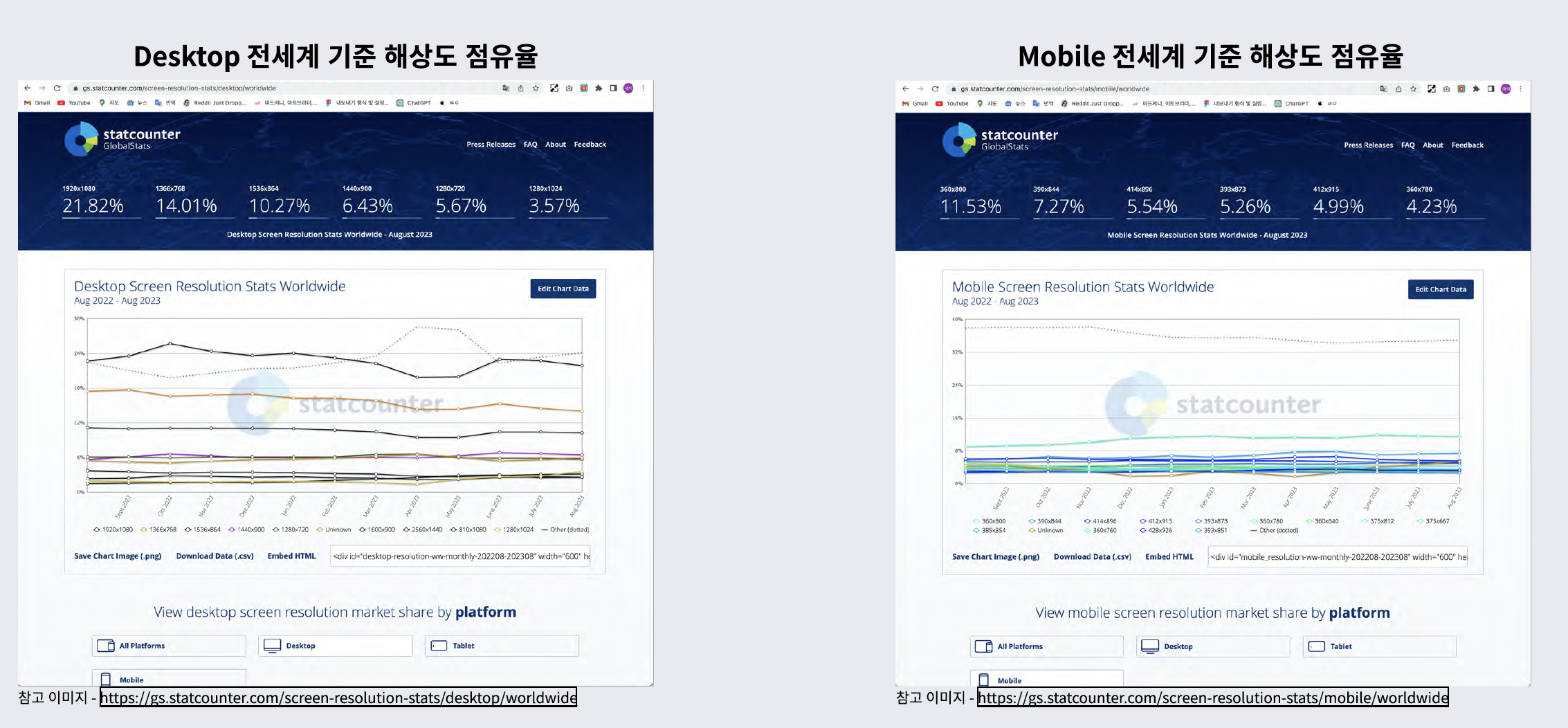
(2) 디바이스 표준 해상도 선정
- 모바일이나 웹 같은 경우, 타겟에 따른 적합한 디바이스 표준 해상도 필요
- Sratcounter에서 디바이스, 나라, 기간을 기준으로 디바이스 해상도 점유율 확인 가능 (https://gs.statcounter.com/)

3) 프로토타입 피그마 연동
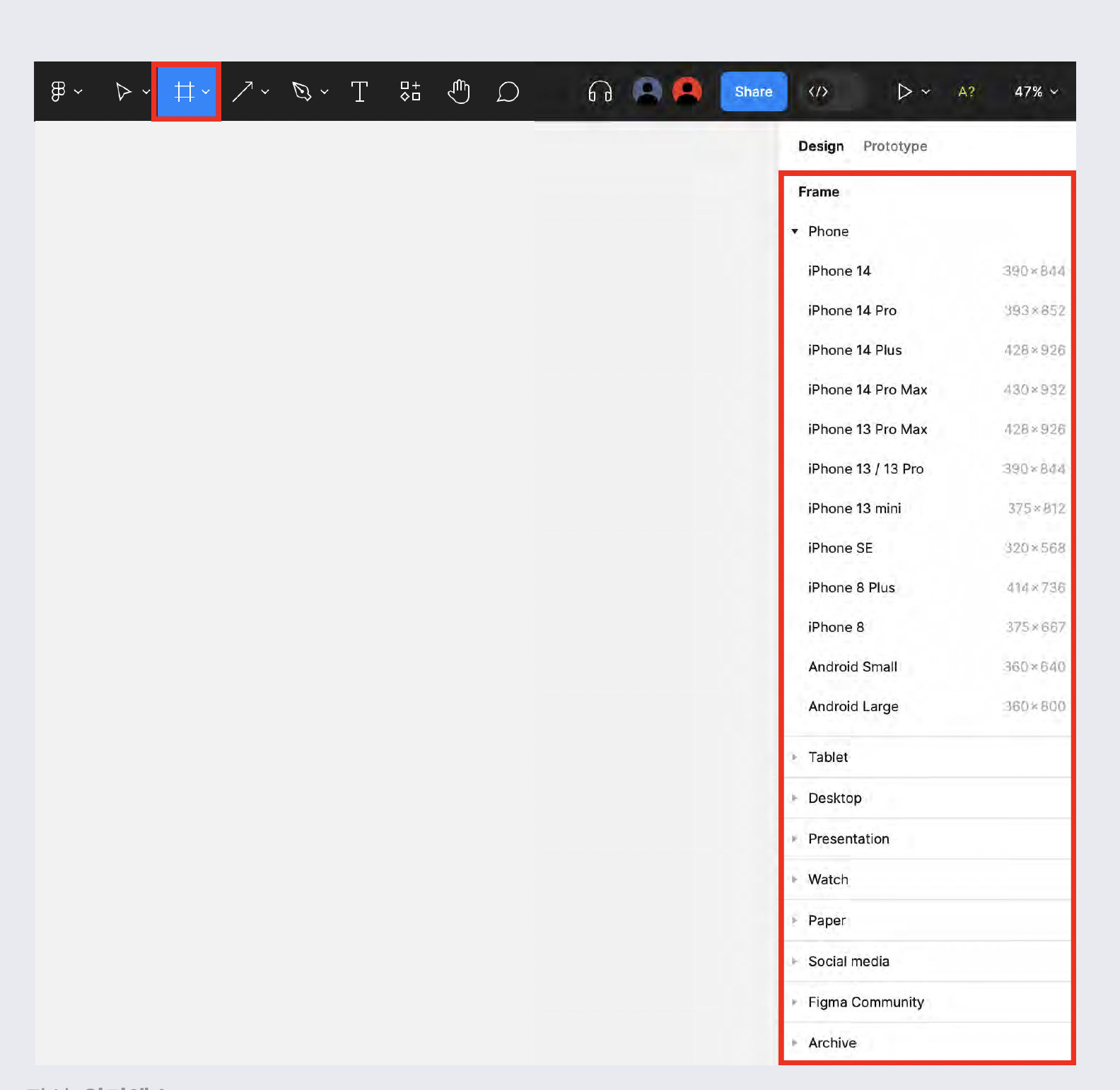
(1) 테스트 디바이스에 적합한 Frame 제작
• 좌측 상단에 있는 Frame 선택한 후 직접 제작하거나, 우측 프로퍼티스에서 원하는 사이즈의 프레임 선택 가능

(2) 테스트 디바이스에 피그마 연동
[피그마 모바일 앱 실행시 가능한 기능]
- 파일 및 프로토타입 검색, 찾아보기 및 보기
- 데스크탑에 얽매이지 않고 프로토타입 제시 및 테스트
- 파일 및 프로토타입에 댓글 달기
- 데스크톱에서 모바일 장치로 선택한 프레임 미러링
- FigJam 파일 편집
- 팀 및 프로젝트 탐색
- 빠른 액세스를 위해 파일 및 프로젝트를 즐겨찾기로 표시
- 푸시 알림으로 Figma 외부에서 작업할 때 루프를 유지 가능
- *참고 : 모바일 앱을 사용하여 Figma 디자인 파일을 편집할 수 없음

(3) 모바일 앱 다운로드 방법
[다음 링크 또는 0R 코드로 피그마 모바일 앱 설치 가능]
- ioS용 Figma: ios 15 이상을 실행하는 Apple iPhone 및 iPad에서 지원
- Android용 Figma : Android 8 이상을 실행하는 Android 휴대폰 및 태블릿에서 지원
- 참고: 피그마 모바일 앱은 ios 또는 Android 운영 체제의 베타 버전에서 지원되지 않음
(1) 테스트 디바이스에 피그마 연동
- 피그마 모바일 앱을 열면 자체 색션에 정리된 최근 프로토타입 및 파일이 표시됨
파일 또는 프로토타입을 찾는 방법
- 최근 항목 탭을 탐색하여 가장 최근에 연 파일 및 프로토타입 보기
- 모든 파일 또는 프로토타입을 찾아보려면 석션에서 모두 보기를 클릭
- 검색 탭을 사용하여 프로토타입에 대한 특정 파일을 이름 찾기
- 피그마 데스크톱 또는 브라우저 앱을 사용하여 별표 표시한 파일을 탐색 가능

(2) 피그마 모바일 앱 내 파일 보는 방법
파일을 연 상태에서 보는 방법
- 화면에서 손가락을 잡고 드래그하여 파일의 캔버스 주위를 이동
- 캔버스를 확대 및 축소하려면 두 손가락으로 화면을 모으기
- 댓글을 추가하려면 캔버스의 위치를 길게 누르기
그 외 방법
- 파일닫는 버튼
- 파일의 페이지 사이를 탐색 버튼
- 프로토타입을 제시하기 위한 버튼
- 주석 표시 및 숨기기 버튼
- 파일 링크 복사 및 공유 옵션 보기 버튼

(4) 피그마 모바일 앱 내 파일 및 프로토타입에 댓글 달기
- 컴퓨터가 없을 때에도 Figma 모바일 앱의 댓글을 사용하여 최신 소식을 받을 수 있음
- 활동 탭 에서 댓글 알림에 액세스할 수 있음
- 댓글을 탭하면 빠른 답장 보기가 열림
- 이를 통해 전체 파일을 로드하지 않고도 댓글을 빠르게 볼 수 있음
댓글 달기 기능
- 댓글에 답장하기
- 댓글을 길게 눌러 반응 남기기
- 코멘트 확인 가능

4) 4px 그리드
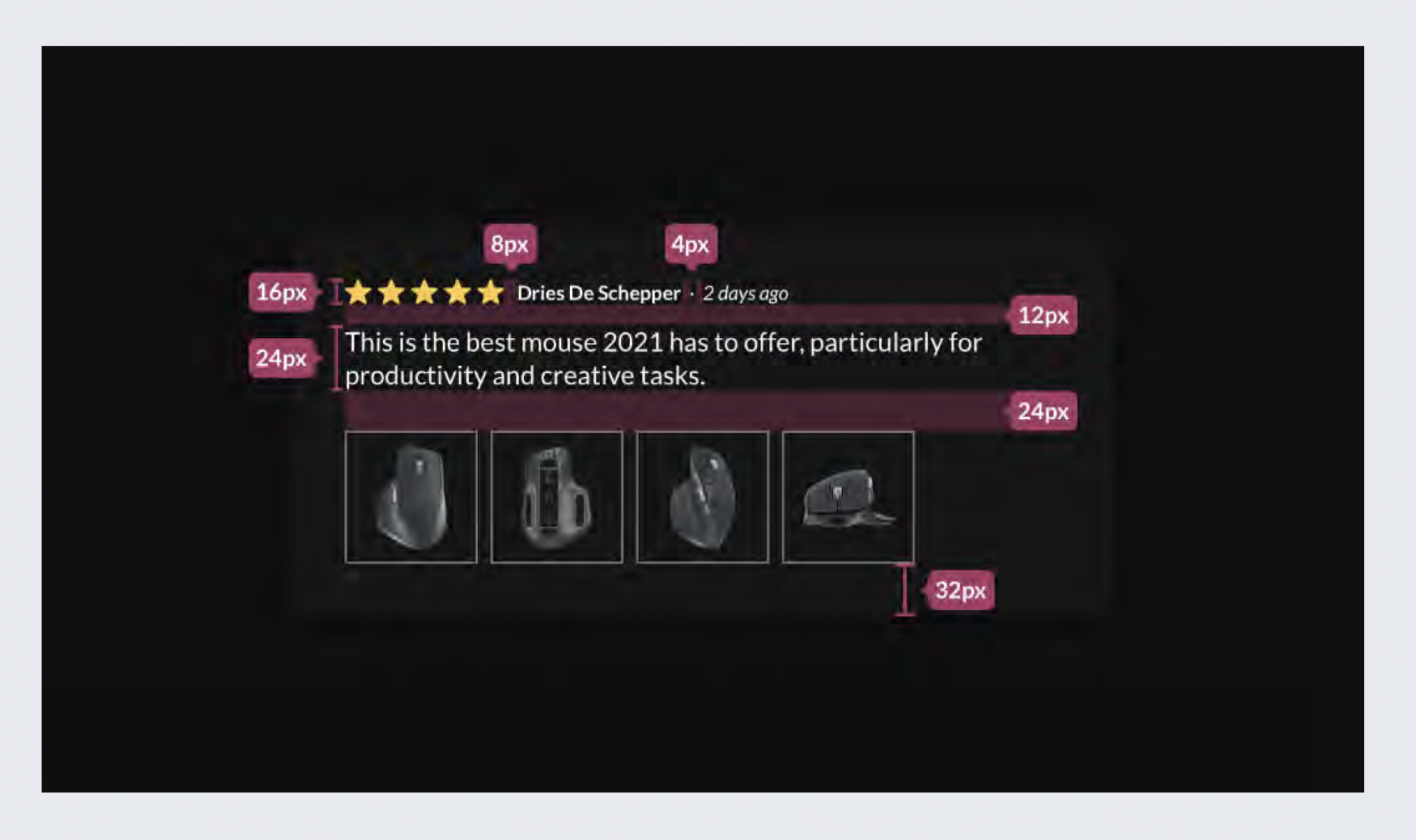
(1) 4px 그리드
4px 그리드란?
- 4의 배수로 간격을 통일시키는 것
4px 그리드의 사용 이유
- 다양한 배율(0.5X, 1.5%...)에서의 Export 할 때 픽셀 틀어짐을 방지
- 필요에 따라 그리드 확장 및 축소하여 디바이스 크기와 해상도에 적용가능
- 개발자가 디자인을 구현할 때 일관성 유지 및 오류를 줄일 수 있음
4px 그리드를 사용하지 않았을 때의 문제점
- Export 할 때 픽셀 틀어짐과 소수점이 발생하여 개발자 업무에 지장

(2) 4pX그리드로 다양한 디바이스에 대응
디바이스 환경에 배율 설정
- 4px 그리드로 작업하는 경우 1.5x로 배율을 키워 Export해도 픽셀이 틀어지지 않음
- 5px 그리드로 작업하는 경우 1.5x로 배율을 키워 Export 할 경우 픽셀이 틀어짐 발생

(2) 4px 레이아웃 그리드 사용 방법 01
• 모든 프레임에 레이아웃 그리드를 사용 가능하며 일관된 디자인을 하는 데 도움을 줌
⓵ 캔버스(작업 영역) 또는 좌측 레이어 패널에서 프레임을 선택
⓶ 우측 프로퍼티스의 Layout grid 아이콘(L) 클릭

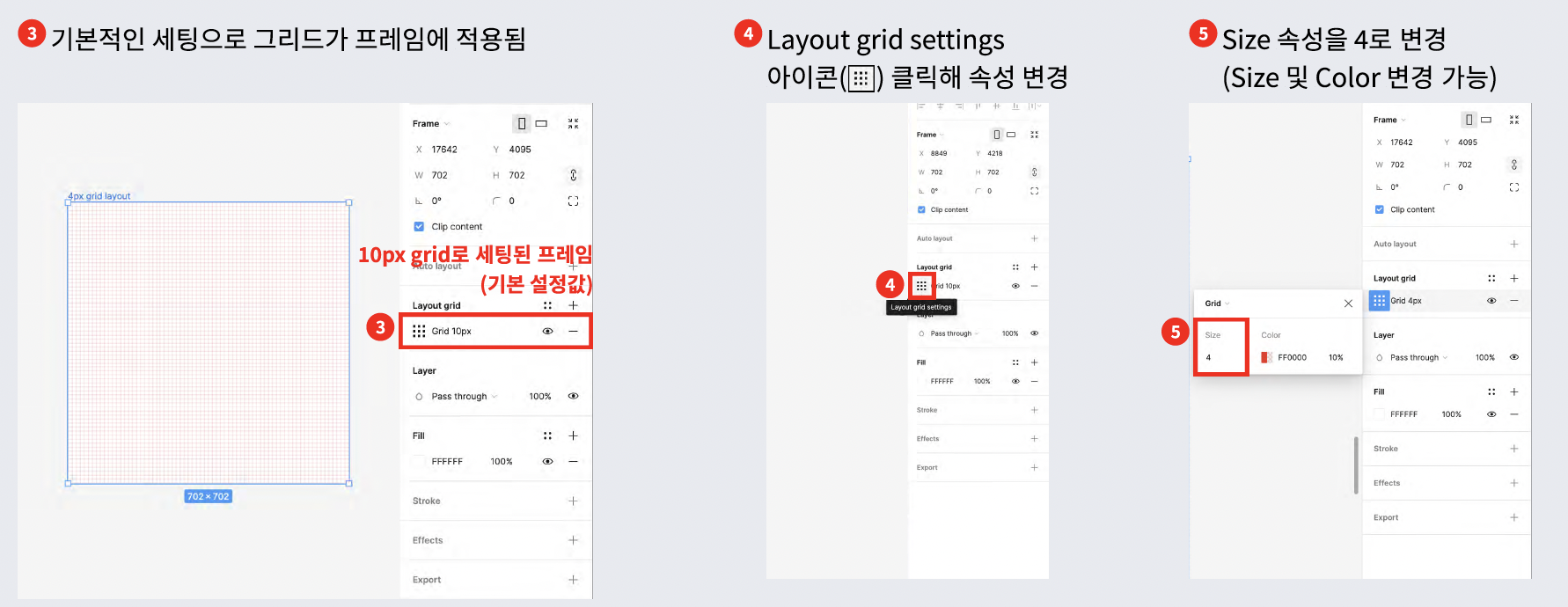
4px 레이아웃 그리드 사용 방법 02
• 모든 프레임에 레이아웃 그리드를 사용 가능하며 일관된 디자인을 하는 데 도움을 줌
⓷ 기본적인 세팅으로 그리드가 프레임에 적용됨
⓸ Layout grid settings 아이콘(:::) 클릭해 속성 변경
⓹ size 속성을 4로 변경 (Size 및 Color 변경 가능)

디바이스와 사용자, 그리고 픽셀 레이아웃 그리드까지 모두 배웠더라면 이제 이 내용을 기반으로 프로토타이핑을 진행해보아야겠죠?
피그마 프로토타이핑! 과연 무엇일까요?
✨Part 2. 피그마 프로토타이핑
1) 개요
[프로토타입 필요성]
프로토타입이란?
- 프로토타입은 디자인 아이디어를 시각적으로 나타내는 모델
- 주로 개념적인 시각화와 사용자 경험 시뮬레이션에 사용
- 디자인의 초기 아이디어를 시각적으로 공유하고 검증하는 데 중점
프로토타이핑이란?
- 프로토타이핑은 실제 화면 디자인을 생성하고 사용자 인터페이스(U1)를 구축하는 과정
- 실제 디자인 요소와 상호작용을 나타내며, 디자인을 실제로 구현하는 데 중점
- 사용자에게 실제 화면을 보여주고 디자인 아이디어를 구체화하고 테스트하는 데 사용
- 프로토타이핑으로 제작한 프로토타입으로 아이디어를 공유 및 점검
2) 프로토타입 구조
(1) 플로우(Flow)와 starting point
- 프로토타이핑을 사용하면 한 페이지에서 프로토타입에 대한 여러 플로우*를 생성하여 디자인을 통한 사용자의 전체 여정과 경험 확인 가능
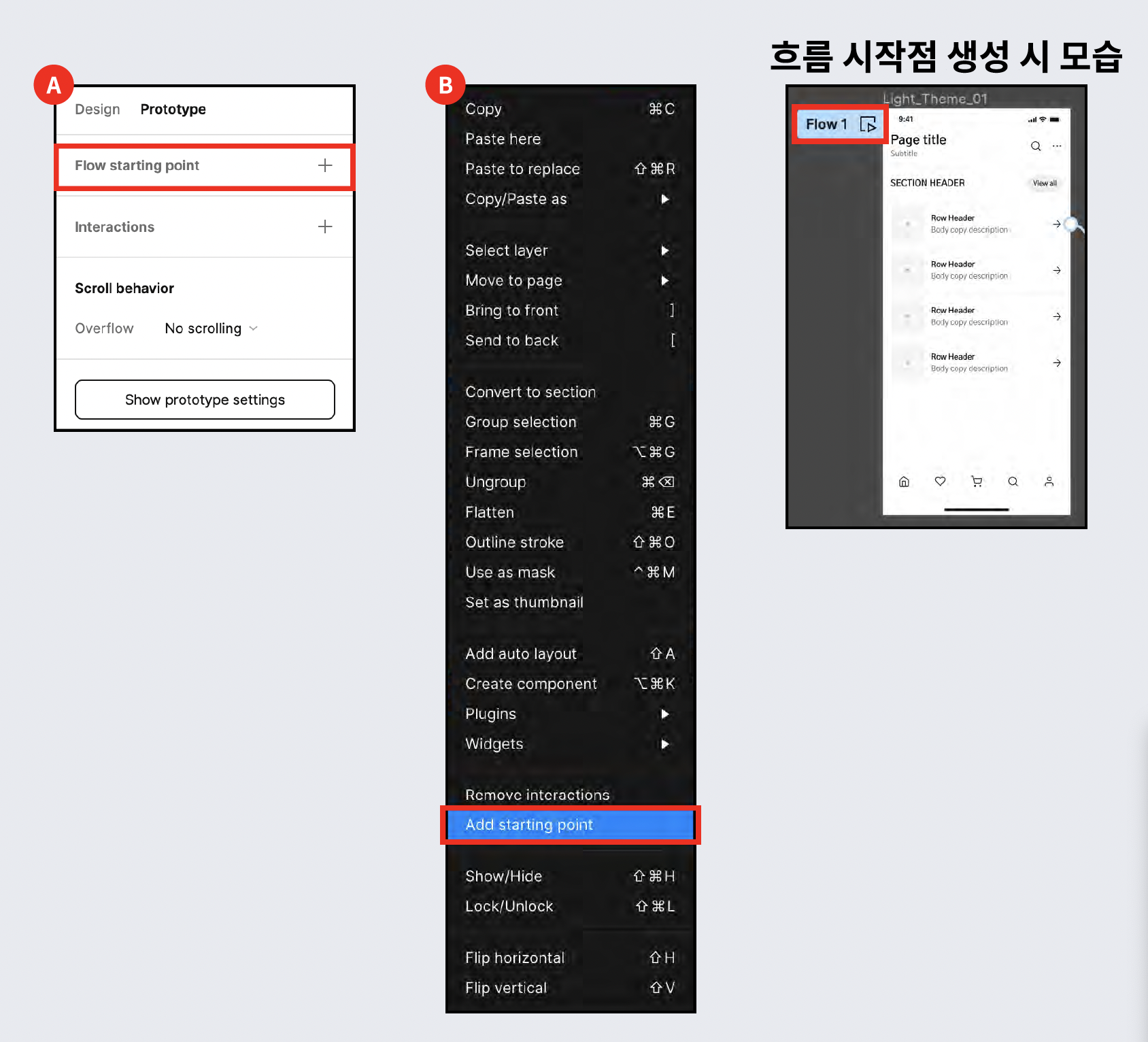
- 두 프레임 사이에 첫 번째 연결을 추가할 때 starting point** 을 만들 때, 프로토타입에 Starting point을 추가하는 몇 가지 다른 방법이 있음
- Starting point으로 지정할 프레임을 선택한 상태에서 우측 프로퍼티스 패널의 Flow starting point' 구역 선택
- 프레임을 마우스 오른쪽 버튼을 클릭 후 'Add starting point' 선택
- 기존 시작점을 사용하여 프레임을 복제
- 디자인을 테스트할 때, 프로토타입을 공유하거나 흐름 시작점에 대한 링크를 복사 할 수 있음
- 플로우: 단일 페이지에 있는 프레임과 연결의 네트워크
- Starting point: 프로토타입 실행 시 가장 먼저 보여지는 지점, 흐름이 시작하는 지점

(2) Flow
프레임 간 연결 방법 순서
- 연결을 위한 액션 영역 선택
- 버튼 프래스 & 드래그를 통해 연결 생성
- 목적지로 드래그
- 기존 연결이 없으면 Figma는 첫 번째 프레임을 시작점으로 지정

3) 프로토타입 설정
(1) 상호 작용 및 애니메이션
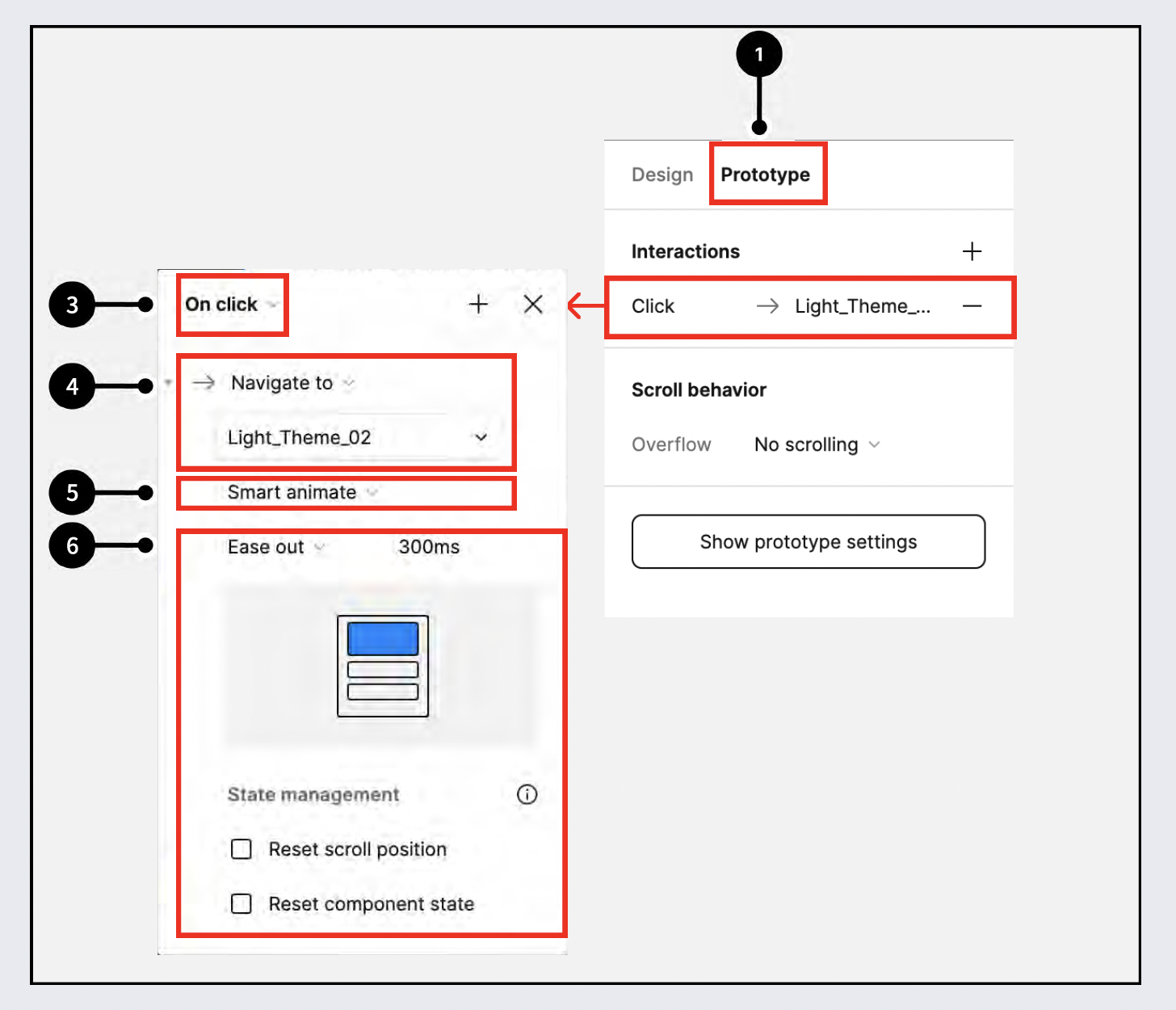
상호 작용 및 애니메이션
- 우측 프로퍼티스 패널 선택
- Interactions 영역 선택
- 액션 방식 설정
- 이동 방식 및 이동할 프레임 설정
- 전환 방식 설정
- 전환 방식 세부 설정

(2) 액션 및 이동 방식 설정 종류

(3) 전환방식 및 세부 설정

(4) 피그마 프로토타입 이해 요약
- Flow : 단일 페이지에 있는 프레임과 연결의 네트워크
- Starting point : 프로토타입 실행 시 가장 먼저 보여지는 지점
- 버튼을 통한 프레임 간 연결
- 상호 작용 및 애니메이션 종류
- 액션 방식 설정 (선택 액션, 이동 액션)
- 이동 방식 설정 (이동 및 전환, 조건 변화, 오버레이)
- 전환 방식 설정 (제자리 전환, 이동 전환)
- 전환 방식 세부 설정 (창 전환 방향, 전환 스타일, 전환 속도, 스크롤 리셋, 컴포넌트 상태 리셋)
이처럼 프로토타입 툴을 이용해서 사용자 조사를 할 수 있는 도구를 함께 협업해서 만들 수 있는게 피그마의 가장 큰 장점이에요
이러한 피그마 단순히 제작만 있는건 아니죠
모두와 함께 만든느 프로그램인 만큼 커뮤니티 공간도 활성화 되어있어요😉
피그마 커뮤니티는 어떻게 구성되어있고 어떻게 이용하는지 함께 살펴볼까요?
✨Part 3. 피그마 커뮤니티
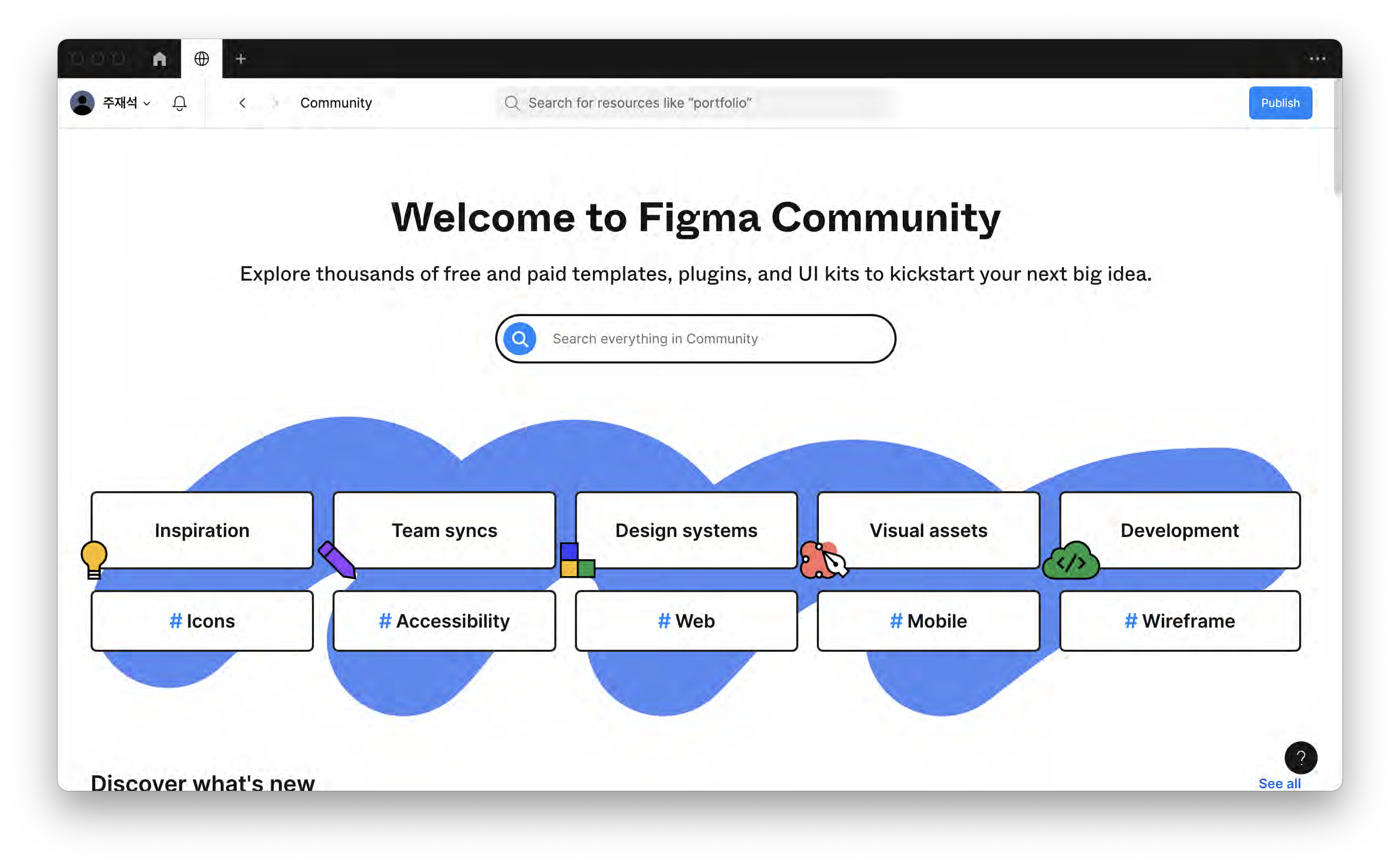
(1)피그마 커뮤니티 이동 방법
- 피그마 유저가 공유하는 피그마 파일 또는 플러그인 확인 공간
- 피그마 홈에서 좌측 상단 또는 하단 버튼으로 피그마 커뮤니티로 이동

(2)피그마 커뮤니티 사용 방법
- 피그마 홈에서 좌측 상단 또는 하단 버튼으로 피그마 커뮤니티로 이동
- 키워드 선택 또는 인기 피그마 파일 확인

여기까지 오셨다면 우리는 피그마를 다 배운것과 다름 없어요!
나머지는 우리가 하는 재량에 달려있답니다!
하지만 아직 어렵다구요?🥲
걱정마세요! 헬프미 센터를 통해서 기능을 살펴볼 수 있어요
어디에서 어떻게 보시는지는 하단에 정리해두었으니 필요하신 분들은 한번 둘러보시면 좋을 것 같아요 👍
✨Part 4. 피그마 헬프미 센터
(1) 피그마 헬프미 센터 이용 방법
- 피그마 내 기능에 대해 확인하는 공간
- https://help.figma.com/hc/en-us

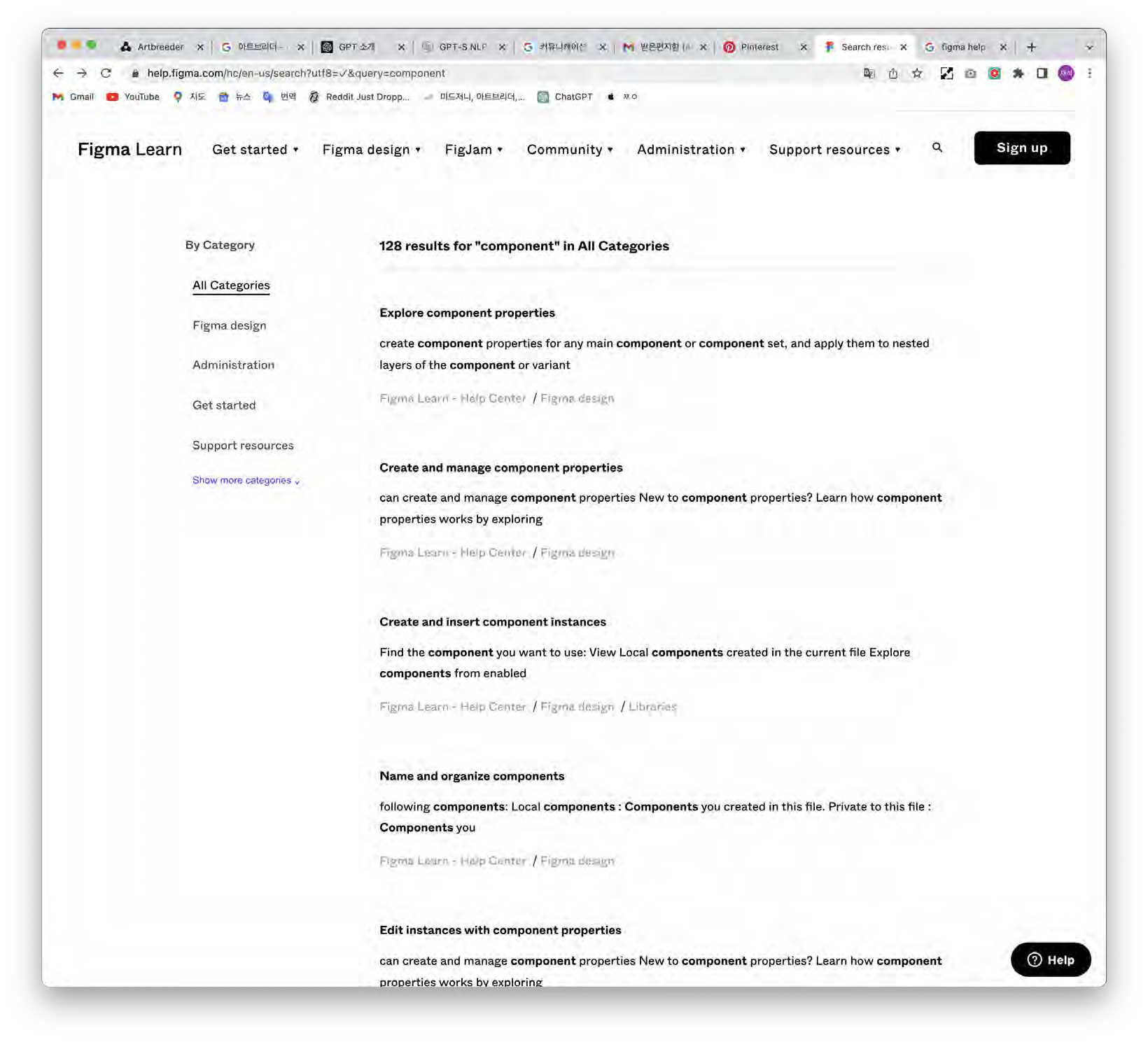
(2) 피그마 헬프 센터 사용 방법
검색어 작성 또는 검색 키워드 선택을 통한 내용 확인
[검색 결과 확인]

[검색 결과 선택]

마지막으로 플러그인입니다
피그마는 여러가지 툴과 외부 프로그램을 사용할 수 있도록 피그마플러그인을 지원해요
원하시는 프로그램이 있는데 피그마 내부에 프로그램이 없다면 플러그인을 지원하는지 확인해보세요😀
피그마 플러그인 이동경로는 다음과 같으니 이용해보세요!
✨Part 5. 피그마 플러그인
피그마 플러그인 사용 방법
피그마 플러그인 이동 경로 : 상단 툴바-> Resources-+ Plugins

불법으로 가져가시거나 공유하시는 행위는 일절 금지입니다.
필요하시다면 댓글로 말씀을 물어주세요☺️
'PM Archive > 🌱 에이블런 체인저스 프로젝트' 카테고리의 다른 글
| 피그마 실습 클론 디자인 (Figma hands-on clone design)_11.30 (1) | 2023.11.30 |
|---|---|
| 피그마 강의3 (Figma Lecture 2)_11.29 (1) | 2023.11.29 |
| 피그마 강의1 (Figma Lecture 1)_11.27 (0) | 2023.11.27 |
| 서비스 기획자(PM) 프로그램 직업교육_11.24 (2) | 2023.11.24 |
| 엑셀 데이터와 파워 쿼리(Excel Data & Power Query)_11.23 (5) | 2023.11.23 |