사용자 인터페이스 디자인(UI)의 아이콘학 기초
Fundamentals of iconography in user interface design (UI)
Communicating diverse concepts with good symbols

아이코노그래피란?
아이코노그래피는 특정 아이디어를 전달하기 위해 기호를 사용하는 것을 말합니다. 아이콘은 이미지 위에 글을 쓰는 역할을 합니다.
아이코노그래피의 중요성
아이코노그래피는 사용자에게 정보를 명확하고 효율적으로 전달하는 데 중요합니다. 잘 디자인된 아이콘은 사용자의 시선을 사로잡고 즉각적인 이해를 도울 수 있습니다. 이는 사용자 상호 작용 속도를 높이고 사용자 경험을 개선하는 데 도움이 될 수 있습니다.
또한 코노그래피는 인터페이스에 개성과 즐거움을 더할 수 있습니다. 잘 디자인된 아이콘은 인터페이스를 더 매력적이고 기억에 남도록 만들 수 있습니다. 이는 사용자의 참여를 높이고 브랜드 인지도 구축에 도움이 될 수 있습니다.

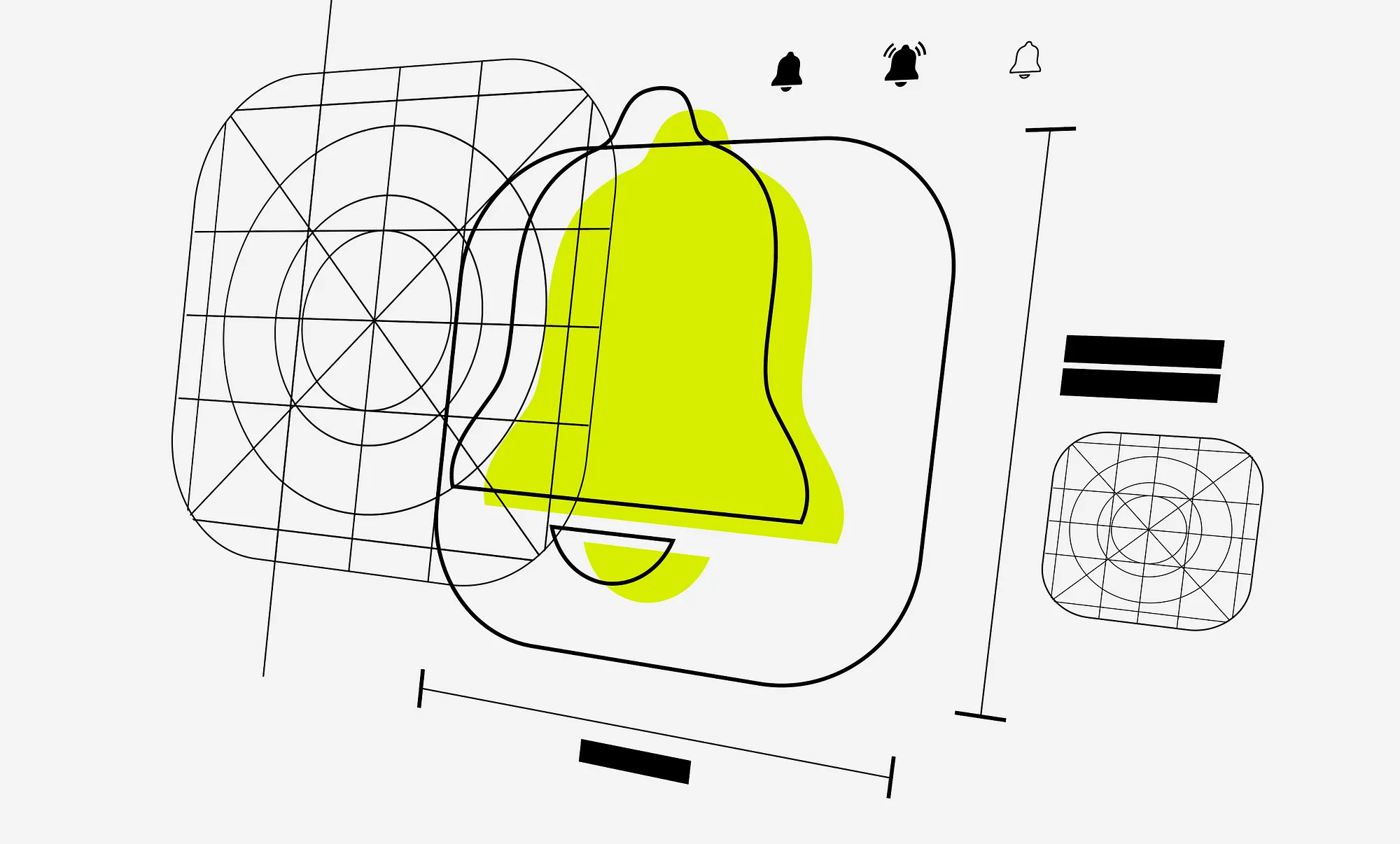
성공적인 아이콘 세트를 위한 그리드의 중요성
아이콘 세트를 디자인할 때 그리드는 필수적인 도구입니다. 그리드는 정의된 공간 내에서 디자인 요소를 구조화하는 데 도움이 되는 체계적인 선 배열입니다. 아이콘학에서 그리드는 아이콘의 시각적 요소 간의 일관성, 정렬, 확장성 및 균형을 제공하는 데 사용됩니다.
그리드는 다음과 같은 이유로 성공적인 아이콘 세트를 만드는 데 중요합니다.
효율성을 높입니다. 그리드는 디자이너에게 구조화된 시작점을 제공하여 아이콘을 만드는 데 필요한 노력을 줄여줍니다. 이는 그리드가 가이드 역할을 하여 세부 사항에 집중하고 전반적인 일관성을 보장하는 데 도움이 되기 때문입니다.
올바른 도상학을 위한 6가지 원칙
그리드를 확립한 후에는 올바른 도상학을 만들기 위해 다음과 같은 6가지 원칙을 고려해야 합니다.
명쾌함
아이콘을 단순하고 명확하게 유지하면 더 쉽게 알아볼 수 있습니다. 복잡하거나 지나치게 복잡한 세부정보는 보기에 혼란스럽고 불편할 수 있습니다. 아이콘이 나타내는 컨셉을 가장 직접적이고 종합적으로 표현할 수 있는 디자인이 필요합니다.

아이콘은 작고 간결기가 작아 복잡한 디테일이 손실될 수 있습니다. 따라서 불필요한 복잡함 없이 의도한 의미를 전달하는 필수 요소에 집중해야 합니다.디자인 과정에서 아이콘을 100% 확대/축소하여 아이콘을 인식하고 읽을 수 있게 유지해야 합니다.
아이콘은 고유하고 구별 가능해야 합니다.
각 아이콘이 고유하고 쉽게 구별할 수 있는 형태를 갖는 것도 중요합니다.너무 유사해 보이는 아이콘을 만드는 것은 피해야 합니다. 이는 사용자에게 혼란과 어려운 생각을 초래할 수 있습니다.각각의 독특한 모양은 사용자가 한 눈에 아이콘을 구별하는 데 도움이 됩니다.
일관성
아이콘 디자인에서 일관성의 중요성
아이콘 디자인에서 일관성은 매우 중요합니다. 일관성은 다음과 같은 이유로 중요합니다.
- 기억에 남습니다. 일관적인 시각적 언어는 사용자가 아이콘을 쉽게 기억하고 인식할 수 있도록 합니다.
- 이해를 돕습니다. 일관적인 아이콘은 사용자가 아이콘의 의미를 빠르고 쉽게 이해할 수 있도록 합니다.
- 시각적 아이덴티티를 확립합니다. 일관적인 아이콘은 브랜드의 시각적 아이덴티티를 확립하는 데 도움이 됩니다.
- 응집력 있는 사용자 경험을 제공합니다. 일관적인 아이콘은 응집력 있는 사용자 경험을 제공하는 데 도움이 됩니다.
Jon Hickshis의 The Icon Handbook이 정의한 대로 이는 시각적 아이덴티티를 확립하고 응집력 있는 사용자 경험을 보장하는 데 도움이 됩니다.

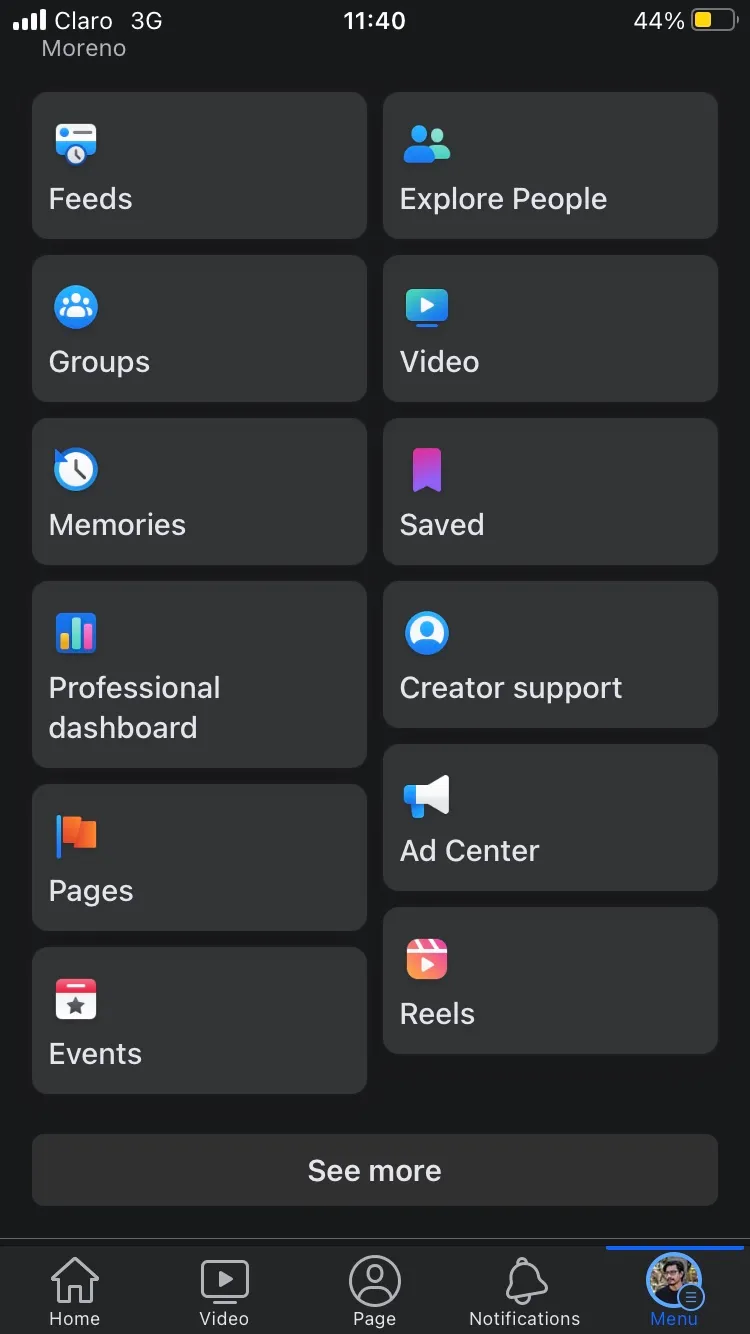
아이콘 디자인에는 다양한 스타일이 있지만, 그 중에서도 다음 세 가지 스타일이 가장 인기가 있습니다.
- 컬러 아이콘: 컬러 아이콘은 개성과 역동성을 제공할 수 있지만, 크기가 작아지면 인지 부하가 증가하여 식별하기 어려워질 수 있습니다.
- 단색 아이콘: 단색 아이콘은 컬러 아이콘에 비해 인지 부하가 적어 작은 크기에서도 식별하기 쉽습니다. 또한, 내부 공간이 좁을수록 더욱 쉽게 알아볼 수 있습니다.
- 윤곽선 아이콘: 윤곽선 아이콘은 특징이 가장자리에서 눈에 띄어야 쉽게 알아볼 수 있습니다. 윤곽선 아이콘은 여백이 클수록 더욱 쉽게 알아볼 수 있습니다.
그리드의 중요성
아이콘 세트를 디자인할 때는 그리드를 사용하여 일관성을 유지하는 것이 중요합니다. 그리드는 아이콘의 크기, 모양, 배치를 일관되게 유지하는 데 도움이 됩니다. 일관된 구조를 사용하면 응집력 있는 시각적 언어를 공유할 수 있어 함께 표시할 때 미학적으로 더욱 즐겁고 조화롭게 보입니다.
확장성
아이콘은 가독성과 빠른 인식이 중요하다. 따라서 깔끔하게 보이고 다양한 크기에서도 인식할 수 있도록 해야 한다. 하지만 아이콘이 너무 작아서 세부적인 부분이 보이지 않거나, 너무 커서 전체적인 윤곽이 보이지 않는 경우에는 다른 버전을 만드는 것이 좋다.

아이콘은 다양한 환경에서 사용될 수 있도록 확장 가능해야 한다.
아이콘의 크기는 인터페이스 상황과 장치에 따라 달라질 수 있다. 따라서 아이콘은 크기에 따라 적절한 세부 정보를 포함해야 한다.
아이콘이 클수록 더 많은 세부 정보를 포함할 수 있다. 하지만 아이콘이 너무 작아서 세부 정보를 식별하기 어렵다면 세부 정보를 줄이거나 제거해야 한다.반면에 아이콘이 매우 작아야 한다면 더 쉽게 읽을 수 있도록 가능한 한 세부 정보를 적게 포함해야 합니다.
보편주의
보편적인 상징을 사용하면 전 세계 사람들이 아이콘의 의미를 이해할 수 있습니다.
예를 들어, 검색용 돋보기는 전 세계적으로 "검색"을 의미하는 상징입니다. 따라서 검색 기능을 나타내는 아이콘으로 돋보기를 사용하면 전 세계 사람들이 쉽게 이해할 수 있습니다.

아이콘의 은유는 사용자의 정신 모델과 일치해야 한다.
아이콘의 은유는 사용자에게 아이콘의 의미를 이해하는 데 도움을 준다. 따라서 사용자의 정신 모델과 일치하는 은유를 사용하면 아이콘을 더 쉽게 이해할 수 있다.
예를 들어, "저장"을 나타내는 아이콘으로 플로피 디스크를 사용할 수 있다. 플로피 디스크는 오래된 물리적 개체이지만, 여전히 많은 사람들이 "저장"과 연관시킬 수 있는 친숙한 이미지이다.
색상
색상 대비는 아이콘의 가독성과 인식에 중요합니다.
아이콘의 색상 대비가 좋으면 아이콘이 쉽게 식별되고 이해할 수 있습니다. 반면에 색상 대비가 좋지 않으면 아이콘이 혼란스럽고 이해하기 어려울 수 있습니다.
색상은 의미를 전달할 수도 있습니다. 예를 들어, 녹색은 종종 "긍정"이나 "진행"을 의미하는 색상으로 사용됩니다. 반면에 빨간색은 종종 "경고"나 "위험"을 의미하는 색상으로 사용됩니다.
그러나 색상을 사용할 때는 접근성과 다양성을 고려해야 합니다. 색맹이나 시력이 좋지 않은 사용자는 색상을 제대로 인식하지 못할 수 있습니다. 따라서 색상을 사용하기 전에 접근성과 다양성을 고려하여 색상을 선택해야 합니다.
일관성을 위해 단색 또는 제한된 색상 팔레트로 아이콘을 만드는 것을 고려할 수 있습니다. 이 방법은 아이콘을 쉽게 식별하고 이해할 수 있도록 도와줍니다.

아이콘의 색상은 아이콘의 의미와 가독성에 중요한 역할을 합니다. 아이콘의 색상을 선택할 때 고려해야 할 세 가지 주요 요소는 색상 대비, 의미, 미니멀리즘입니다.
색상 대비
아이콘이 배경과 충분한 색상 대비가 있어야 합니다. 그래야 아이콘이 눈에 띄고 쉽게 식별할 수 있습니다.
예를 들어, 밝은 배경에는 어두운 색상을, 어두운 배경에는 밝은 색상을 사용합니다.
의미
아이콘의 색상은 표현된 컨셉이나 행동과 명확하고 의미 있는 연관성을 가져야 합니다. 예를 들어, 빨간색은 긴급함이나 위험을 의미하고, 녹색은 성공이나 승인을 의미할 수 있습니다.
미니멀리즘
아이콘에 사용되는 색상 수를 제한하는 것도 중요합니다. 그래야 시각적 혼란을 피하고 아이콘의 의미가 명확하게 전달될 수 있습니다.
특히 작은 크기의 아이콘은 색상이 너무 많으면 주의를 산만하게 하고 명확성을 잃을 수 있습니다.
네거티브 스페이스
아이콘의 여백은 아이콘의 명확성과 가독성을 향상시킬 수 있습니다. 여백은 아이콘의 개별 요소를 구분하고, 아이콘의 전체적인 형태와 의미를 강조하는 데 도움이 됩니다.

네거티브 공간은 디자인에서 주변과 개체 사이의 빈 공간을 나타내며, 도상학적으로는 이 공간이 시각적 강조와 아이콘의 명확성에 영향을 미칩니다. 중요한 요소 주변에 충분한 공간을 두면 그 중요성을 부각시키고 시선을 끌 수 있습니다. 반면, 포지티브 요소 주변의 공간은 아이콘의 전체적인 인지도를 높일 수 있습니다. 무엇이 있는 것뿐만 아니라 없는 것도 감안하여, 아이콘이 과하게 무겁거나 복잡한 느낌을 방지하며 관찰자의 시선을 원활하게 유도할 수 있습니다.
아이덴티티
아이콘 아이덴티티는 일관된 시각적 언어를 통해 브랜드 인지도를 강화합니다. 브랜딩에서 아이콘은 일관된 색상, 스타일, 그리고 시각적 특징을 유지하여 전반적인 브랜드 아이덴티티를 조화롭게 형성합니다. 이를 통해 사용자는 브랜드를 쉽게 인식하고 상호 작용할 수 있게 되며, 아이콘은 브랜드에 필수적인 구성 요소로 작용합니다.

특정 브랜드, 제품, 또는 서비스를 나타내기 위해 독특한 모양, 색상, 그리고 문체 요소를 사용하는 이 언어는 브랜드의 독자적인 정체성을 형성합니다. UX 측면에서는 이 독특한 도상학이 사용자 경험을 향상시켜 인지도와 기억력을 증진시킵니다.
아이콘은 인간의 지속적인 의사소통과 인터페이스 디자인에서 핵심 역할을 하고 있습니다. 그러나 이는 반복적인 프로세스로, 사용자 피드백, 변화하는 디자인 트렌드, 그리고 진화하는 요구 사항에 기반하여 지속적으로 개선되고 조정되어야 합니다. 아이콘은 언어적 특성을 가지며, 그 효과는 사용자와의 효과적인 소통에 달려 있습니다. 전체 디자인 시스템의 맥락에서 정기적으로 아이콘을 재평가하고, 시간이 지남에 따라 개선될 수 있도록 노력하는 것이 중요합니다.
해당 콘텐츠는 블로그 주인이 번역 및 내용을 덧붙여 제작한 자료로
사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있으며 2차 가공을 불허합니다.
'🖥️Design Study > Medium Article' 카테고리의 다른 글
| UI 디자인의 핵심 원칙 (0) | 2024.01.13 |
|---|---|
| UX 디자이너를 위한 Lean Prioritization: 효율적인 디자인 의사결정 전략 (0) | 2024.01.05 |
| VR을 위한 디자인 (2) | 2023.12.30 |
| 2024년 UX/UI 디자인 트렌드 (2) | 2023.12.23 |
| 언제 애자일 방식을 사용하고 언제 린방식을 사용해야 할까? (2) | 2023.12.22 |